
先创建插槽

定义多插槽的每一个插槽的属性

在js文件中启用多插槽

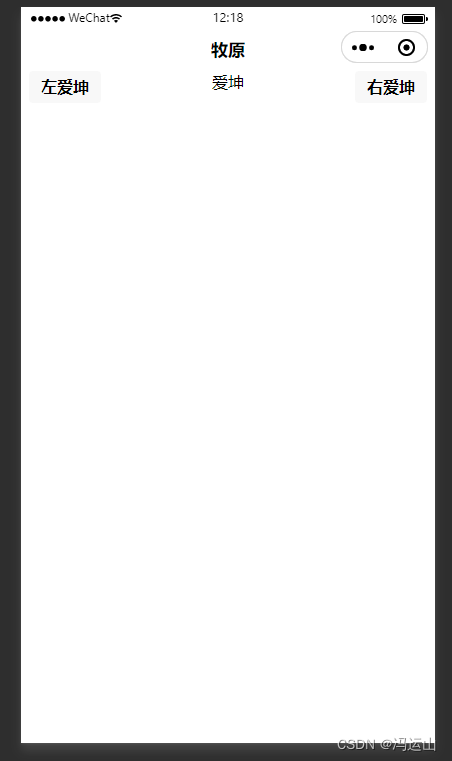
在页面使用多插槽

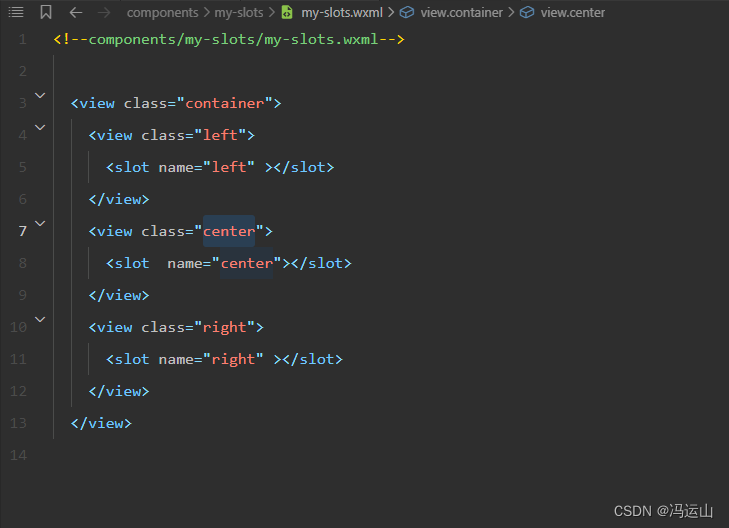
组件代码
<!--components/my-slots/my-slots.wxml-->
<view class="container">
<view class="left">
<slot name="left" ></slot>
</view>
<view class="center">
<slot name="center"></slot>
</view>
<view class="right">
<slot name="right" ></slot>
</view>
</view>
// components/my-slots/my-slots.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
options: {
multipleSlots :true
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})/* components/my-slots/my-slots.wxss */
.container{
display: flex;
text-align: center;
}
.center{
flex: 1;
}
.right, .left{
width: 160rpx;
}{
"component": true,
"usingComponents": {}
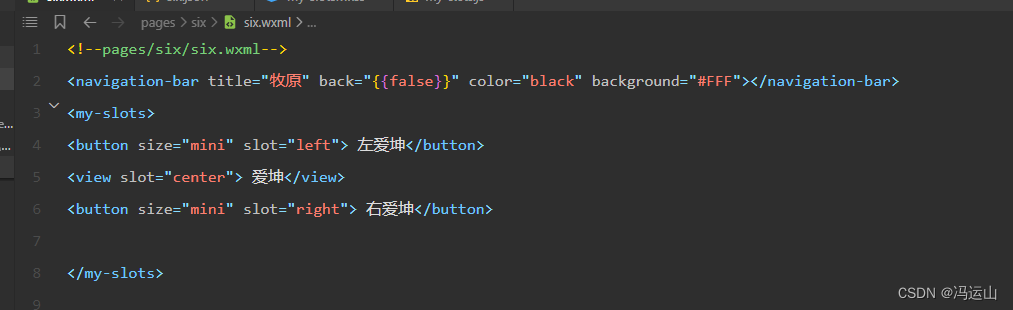
}页面代码
<!--pages/six/six.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<my-slots>
<button size="mini" slot="left"> 左爱坤</button>
<view slot="center"> 爱坤</view>
<button size="mini" slot="right"> 右爱坤</button>
</my-slots>
// pages/six/six.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/six/six.wxss */{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar",
"my-slots":"/components/my-slots/my-slots"
},
"enablePullDownRefresh": true
}