一、web服务器
1、什么是web服务器?
web服务器就是web项目的容器,我们将开发好的web项目部署到web容器中,才能使用网络中的用户通过浏览器进行访问。
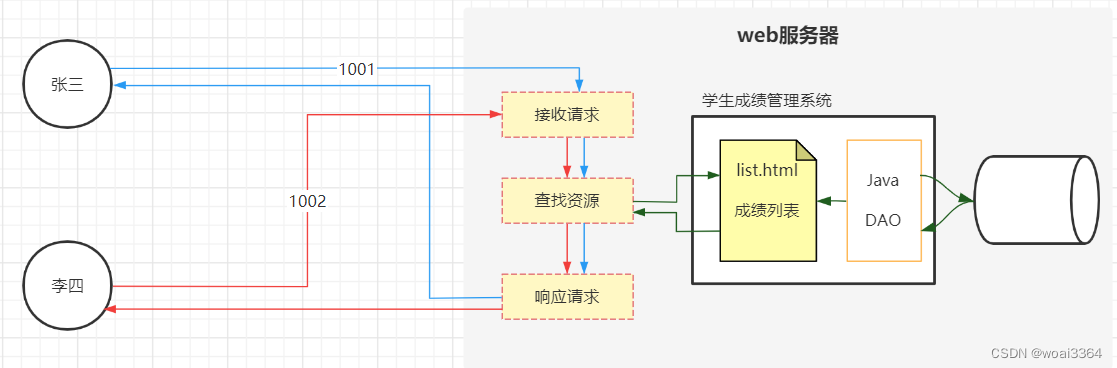
一张图带你了解web服务器有啥作用:
在我的电脑上有一个已经做好的项目,但是只能我自己访问别人的计算机是访问不到的。这时我们就得把项目放到web服务器上面,当访问者输入地址就能被访问到了,并响应数据给客户端。
2、静态资源和动态资源
web项目中的资源根据其特性可以分为两类:
- 静态网页:网页界面中的数据始终保持不变(html/css/js/图片)
- 动态网页:网页中的数据根据用户不同的请求可以发生变化,也就是说网页中的数据是由程序根据用户的请求意图动态产生的
动态网页的说明:
假如张三通过浏览器访问到了web服务器上的项目,他想查询自己成绩,web服务器便响应张三的请求发送了张三的成绩给他,李四重复上面操作,这时服务器就会响应李四的成绩,而不是张三的。它是根据用户不同的请求而发生变化的。
二、Tomcat Web服务器
1、介绍
Tomcat是Apache开源组织共享的Jakarta项目中的一个核心向,Tomcat开源免费、支持Java中的动态网页技术Servlet和JSP规范,因此Java开发者多使用Tomcat.
2、下载、安装、配置
3、目录结构
bin该目录存放的是可执行的二进制文件(startup.bat用于启动Tomcat、shutdown.bat用于停止Tomcat)
conf存放的是Tomcat的配置文件(server.xml可以配置Tomcat的端口,web.xml)
lib此目录存放了Tomcat服务器运行web项目所需的基础类库
logs存放Tomcat服务器的运行日志、记录了服务器启动、运行异常及关闭等操作的记录
temp临时目录,存放Tomcat运行过程中产生的临时文件
webapps存放Tomcat管理的web项目的目录,此目录中默认部署了Tomcat管理器等几个web项目
workTomcat可以运行动态网页,动态网页就是在服务器上将数据加载到网页生成的页面,此目录就是存放Tomcat生成的文件
4、web项目部署
web项目部署:将web项目交给Tomcat管理,当用户访问Tomcat时,Tomcat可以将web项目中的资源响应给用户浏览器。
方式1:直接将web项目拷贝到Tomcat的webapps目录(访问路径就是项目名)
方式2:将web项目的路径配置到Tomcat中
-
拷贝web项目的路径
E:\JavaWeb\workspace\html\demo1 -
在Tomcat的conf目录中
Catalina\localhost创建一个xml文件(xml文件名可以自定义,建议和项目名称一致) -
在xml文件中如下配置:
-
path配置web项目的访问路径
-
docBase配置web项目的目录路径
-
<Context path="/demo1" docBase="E:\JavaWeb\workspace\html\demo1"></Context>
-
5、浏览器访问web服务器
打开浏览器输入网址:http://host-ip:tomcat-port/web-Path/index.html
-
http://web服务的HTTP传输协议 -
host-ip服务器所在计算机的IP -
tomcat-portTomcat服务器占用的网络端口(默认8080,可以在conf/server.xml中修改端口),如果tomcat端口为80,则可以省略 -
web-PathTomcat中部署的web项目的访问路径-
如果是直接将项目拷贝到 tomcat的 webapps中,并且没有进行其他配置,这个路径就是项目文件夹名称
-
如果是通过在
Catalina\localhost配置xml文件的形式部署项目,则项目的访问路径就是Context标签path属性的值
-
示例:
-
http://192.168.155.1:8080/wolf/index.html
-
http://192.168.155.1:8080/demo1/hw_login.html
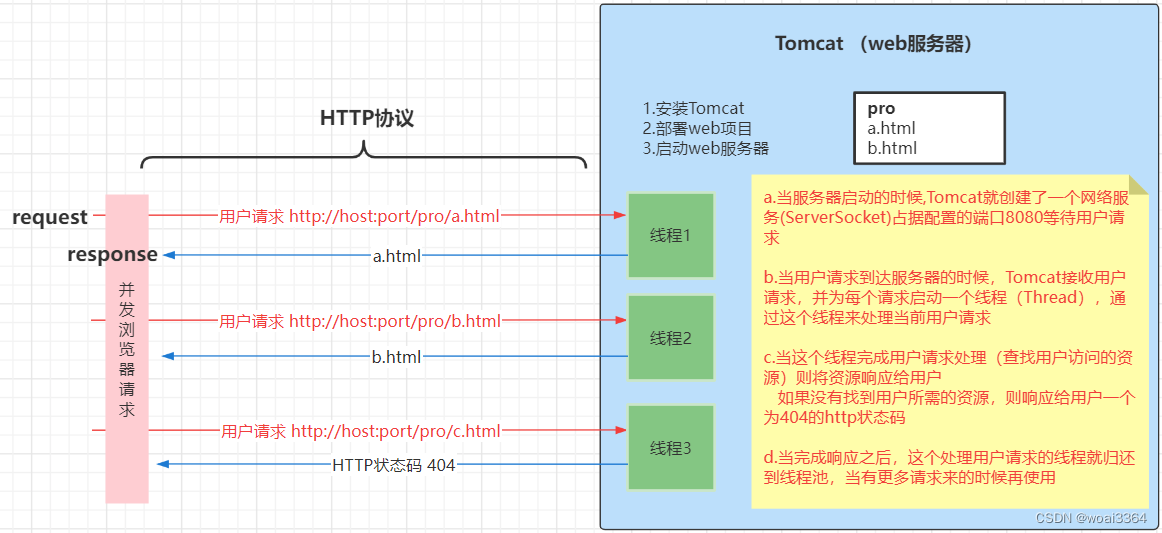
6、Tomcat服务器响应流程

别的计算机在浏览器通过HTTP协议访问部署在Tomcat服务器上的项目。