别名的作用
路由中的别名配置,可以实现 多个路径 对应 同一个路由。
例如 :
路由的路径是/a;
配置别名为 :/a2;
则 访问/a或/a2的时候,都可以访问到 同一个组件。
别名的特点
关键字 :
alias
当通过
别名进行路由访问时,路由地址不会发生替换;
当通过重定向进行路由访问时,路由地址会发生替换。
以上就是别名与重定向的区别。
别名的使用
有三种基本的使用方式:
1、简单的指定一个别名;
2、可以指定数组的形式;
3、嵌套路由需要使用相对路径的形式,即,前面不可以有/;非嵌套路由中的别名,必须有/。
4、如果 原路径参数中存在参数,请在 别名配置的 绝对路由中包含该参数,其实就是 参数前面要有/。
》下面的案例只展示 关键的路由配置。
1、简单使用
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{
path:'/c',
name:'croute',
component:componentC,
alias:'/c2'
}
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
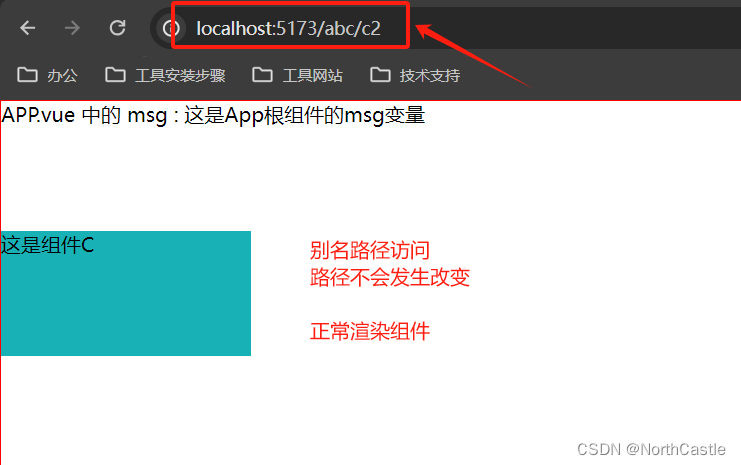
》 运行效果
| 原路径访问 | 别名路径访问 |
|---|---|
 |  |
2、指定数组的形式
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{
path:'/c',
name:'croute',
component:componentC,
alias: ['/c3','/c4']
}
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
》 运行效果
| 原路径 | 别名1 | 别名2 |
|---|---|---|
 |  |  |
3、嵌套路由的相对路径
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentA from "./componentA.vue";
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{
path:'/a',
name:'aroute',
component:componentA,
children:[
{path:'c',component:componentC,alias:['c2','c3/c31']}
]
}
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
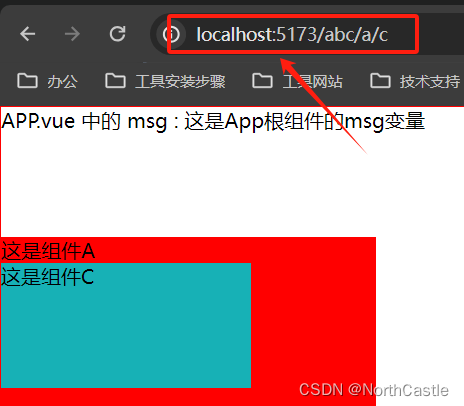
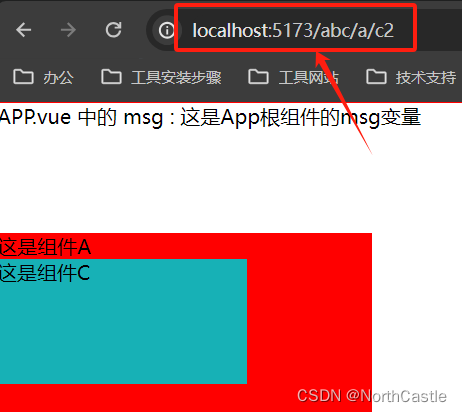
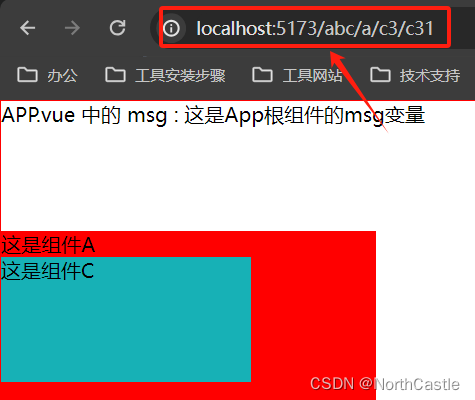
》 运行效果
| 原路径 | 别名1 | 别名2 |
|---|---|---|
 |  |  |
4、带参数的形式
当原路由中存在 【路径参数】时,
别名中也需要通过【绝对路径】的方式携带上参数。
情景一 :不存在嵌套路由
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{
path:'/c/:cname',
component:componentC,
alias:['/c2/:cname','/:cname']
}
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
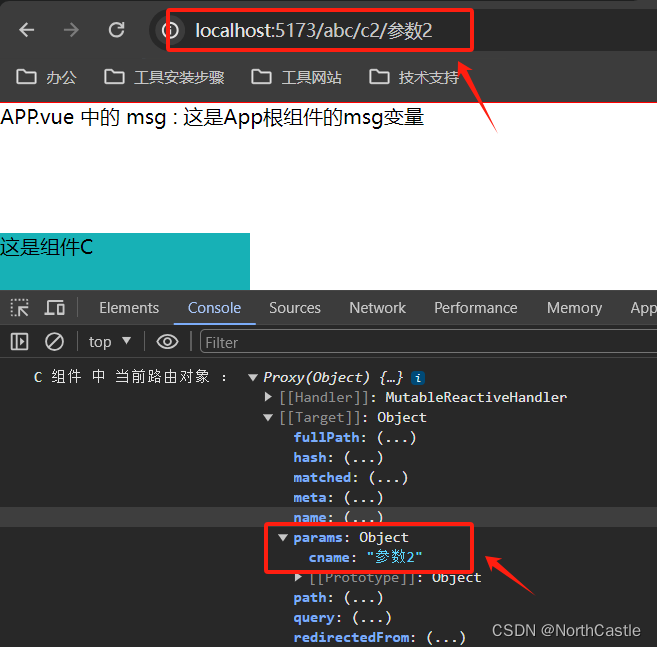
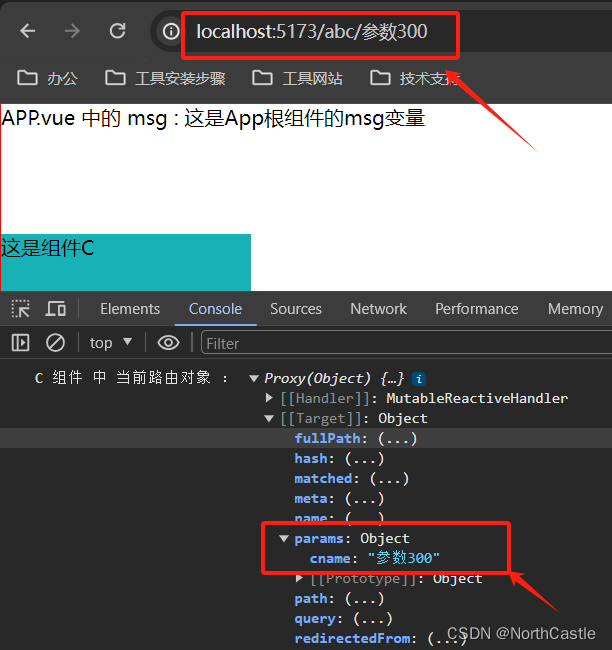
》运行效果
| 原路径 | 别名1 | 别名2 |
|---|---|---|
 |  |  |
情景二 : 存在嵌套路由
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentA from "./componentA.vue";
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{
path:'/a/:apname',
name:'aroute',
component:componentA,
children:[
{path:'c',component:componentC,alias:['c2','c3/:apname2','/:apname3']}
]
}
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
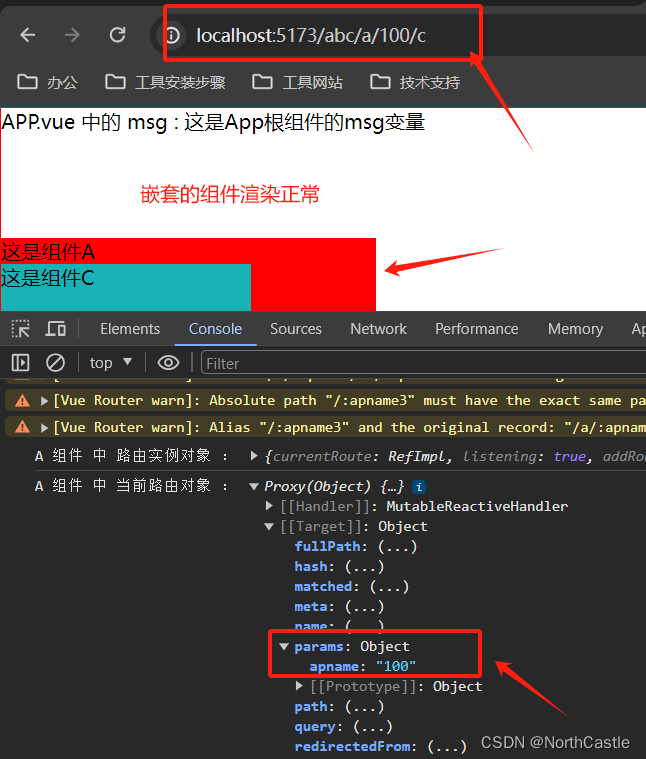
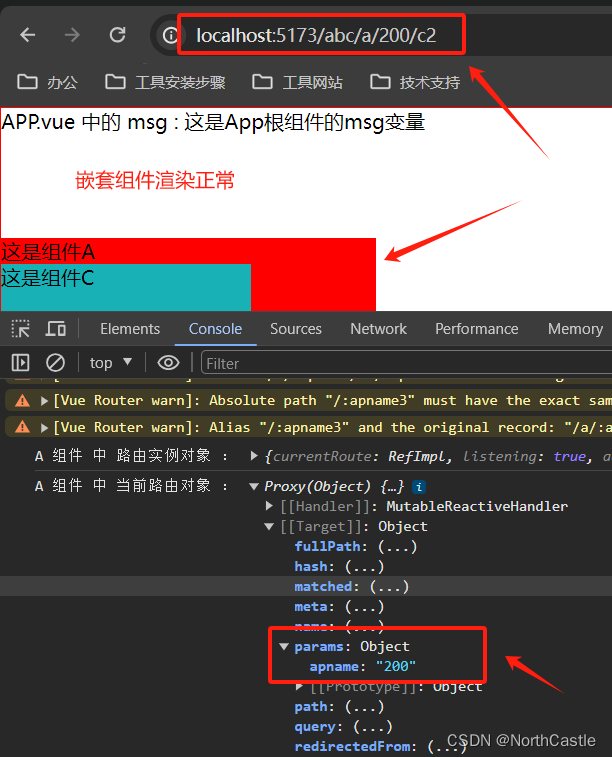
》运行效果
| 原路径 | 别名1 |
|---|---|
 |  |
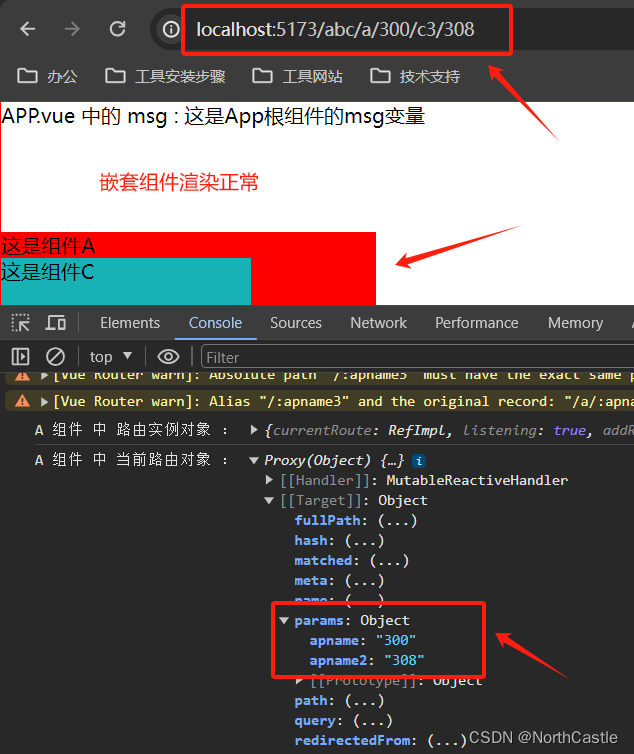
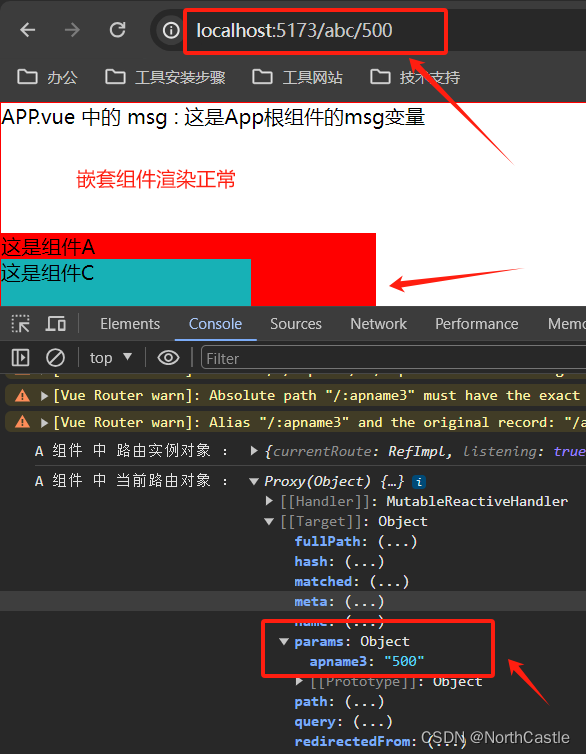
| 别名2 | 别名3 |
 |  |
至此,路由别名配置的案例就完成了。