需求:要做一个移动端的仿照小程序的导航栏页面操作,但是这边加上了i18n国家化,由于页面切换的时候会导致国际化失效,所以写了这篇文章
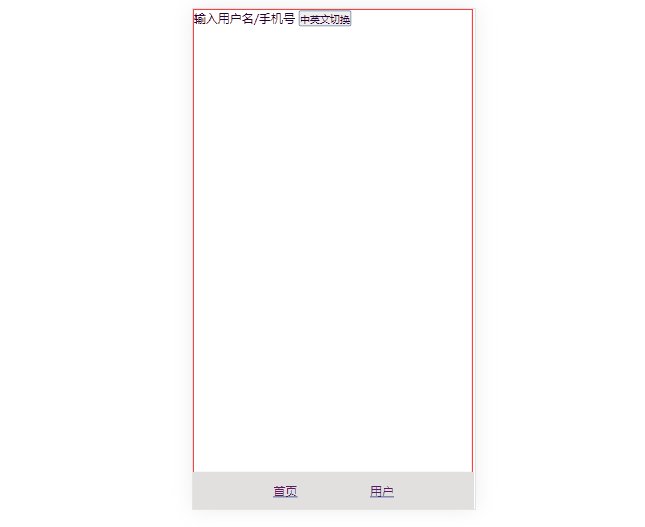
1.效果
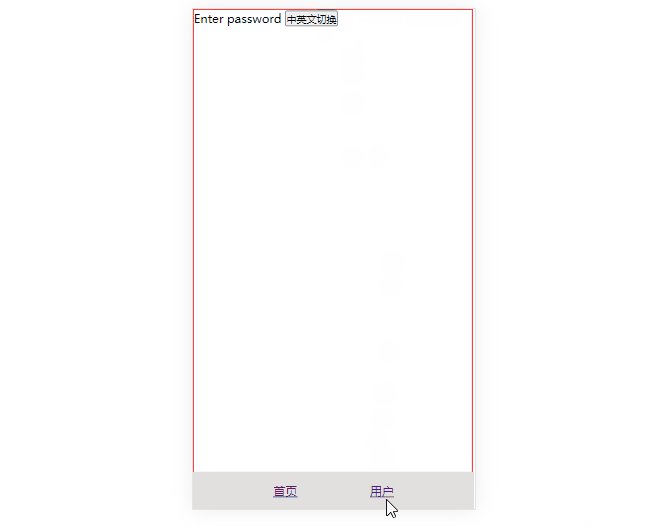
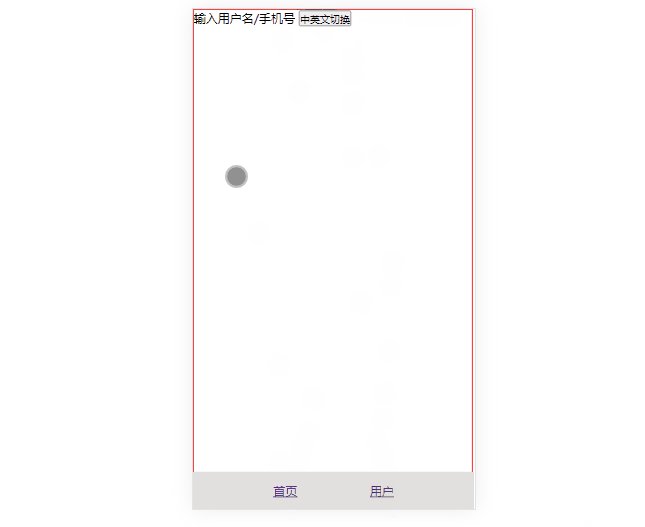
切换页面的时候中英文也会跟着改变,不会导致切换后回到默认的语言

2.实现
首先下载插件jquery-i18n-properties
下载这个压缩后的js文件即可

这个文件还需要jquery.js的支持code.jquery.com/jquery-3.7.1.min.js
新建jquery-3.7.1.min.js文件之后把这个网页全部复制粘贴进去就行了。 
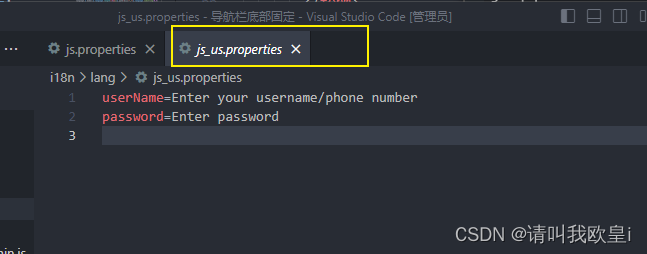
2.1创建i18n文件夹,并且创建language.js和不同语言文件
其中js.properties是默认语言文件,us是英语,tw是中文

主要中英文切换代码如下,写在language.js里面,用法在后面
/* 网站支持的语言种类 */
const webLanguage = ['tw', 'us']
/* i18nLanguage = "tw" 设置默认繁体 */
const i18nExecute = (i18nLanguage = "tw") => {
console.log(i18nLanguage, '走哪了');
if ($.i18n == undefined) return false
$.i18n.properties({
name: "js", //资源文件名称
path: '/i18n/lang/', //资源文件路径
mode: 'map', //用Map的方式使用资源文件中的值
language: i18nLanguage,
callback: function () {
/* 替换普通文本 */
$("[i18n]").each(function () {
$(this).html($.i18n.prop($(this).attr("i18n")))
})
/* 替换value属性 */
$("[i18n-v]").each(function () {
$(this).val($.i18n.prop($(this).attr("i18n-v")))
})
/* 替换placeholder属性 */
$("[i18n-p]").each(function () {
$(this).attr("placeholder", $.i18n.prop($(this).attr("i18n-p")))
})
}
});
}
/* 获取文本 */
const i18nProp = function (value) {
if ($.i18n == undefined) return false
return $.i18n.prop(value)
}
$(function () {
i18nExecute()
})
内容如下 ,这边我写了俩个测试的中英文版

2.2编写页面内容
注意!!jquery.js一定要在这俩个插件的前面,不然报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./pulice.css" />
</head>
<body>
<div class="box">
<span i18n="password"></span>
<button onclick="i18nToggel()">中英文切换</button>
<div class="tabbar">
<a href="home.html" class="tab">
<span>首页</span>
</a>
<a href="02.html" class="tab">
<span>用户</span>
</a>
</div>
</div>
<script src="./jquery-3.2.1.min.js"></script>
<script src="./i18n/jquery.i18n.properties-min.js"></script>
<script src="./i18n/language.js"></script>
</body>
</html>
确实是实现了
2.3language的完整代码如下
/* 网站支持的语言种类 */
const webLanguage = ['tw', 'us']
/* i18nLanguage = "tw" 设置默认繁体 */
const i18nExecute = (i18nLanguage = "tw") => {
console.log(i18nLanguage, '走哪了');
if ($.i18n == undefined) return false
$.i18n.properties({
name: "js", //资源文件名称
path: '/i18n/lang/', //资源文件路径
mode: 'map', //用Map的方式使用资源文件中的值
language: i18nLanguage,
callback: function () {
/* 替换普通文本 */
$("[i18n]").each(function () {
$(this).html($.i18n.prop($(this).attr("i18n")))
})
/* 替换value属性 */
$("[i18n-v]").each(function () {
$(this).val($.i18n.prop($(this).attr("i18n-v")))
})
/* 替换placeholder属性 */
$("[i18n-p]").each(function () {
$(this).attr("placeholder", $.i18n.prop($(this).attr("i18n-p")))
})
}
});
}
/* 获取文本 */
const i18nProp = function (value) {
if ($.i18n == undefined) return false
return $.i18n.prop(value)
}
// 中英文切换
let flagI18n = false;
function i18nToggel() {
flagI18n = !flagI18n;
console.log(flagI18n)
localStorage.setItem('i18n', JSON.stringify(flagI18n))
if (flagI18n) {
i18nExecute('us')
} else {
i18nExecute('tw')
}
}
let i18n = ''
// 解决刷新后数据回到默认语言问题
function query() {
if (localStorage.key('i18n')) {
i18n = JSON.parse(localStorage.getItem('i18n'))
flagI18n = i18n;
if (i18n) {
console.log('ces111');
i18nExecute('us')
} else {
console.log('ces22');
i18nExecute('tw')
}
}
}
query();
function routerHref(item) {
console.log(flagI18n, '怎么搞成永久的');
}
2.4底部固定导航栏的css样式如下
html,
body {
width: 100%;
height: 100%;
}
* {
padding: 0px;
margin: 0px;
}
.box {
height: 100%;
width: 99%;
border: 1px solid red;
}
.tabbar {
height: 50px;
display: flex;
justify-content: space-evenly;
align-items: center;
box-sizing: border-box;
padding: 10px;
background-color: #e2dfdf;
width: 100%;
position: fixed;
z-index: 1000;
left: 0;
bottom: 0;
}
ps:如果是原生写的要打包成app需要后端使用nginx进行配置,并且前端不需要再写端口和域名这些,后端发的端口域名仅作为调试使用,线上直接用手机上的默认端口域名去请求就可以了请求如下
let serveUrl = '/index/login'
axios.post(serveUrl).then(res=>{})文章到此结束希望对你有所帮助~