
学生小程序端的主要功能有:
1.用户注册和登陆系统
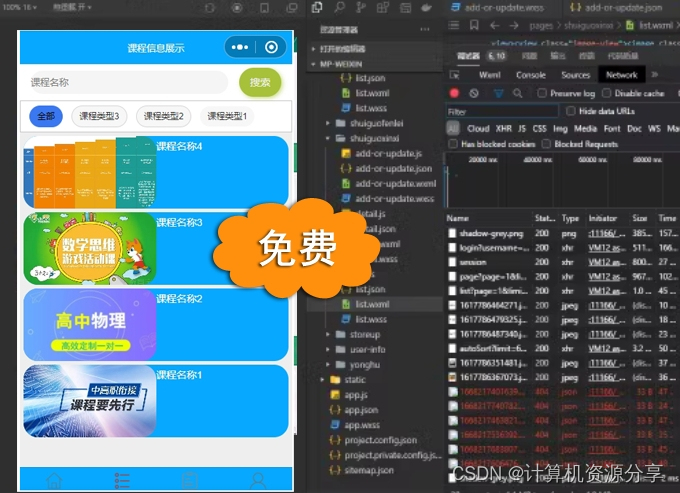
2.查看选课介绍信息
3.查看查看课程分类
4.查看课程详情,在线选课,提交选课信息
5.在线搜索课程信息
6.用户个人中心修改个人资料
7.用户查看自己的选课记录,可以取消选课
8.查看我的收藏
9.退出登陆
教师的主要功能有:
1.教师注册和登陆系统
2.个人中心:教师修改密码和个人信息
3.课程信息管理:教师可以在线上传,修改,删除,查询课程信息
4.教师查看学生的选课信息列表
5.教师查看学生取消的选课信息
6.退出登陆
管理员的主要功能有:
1.管理员输入账户登陆后台
2.个人中心:管理员修改密码和账户信息
3.学生管理:对注册的学生信息进行添加,删除,修改,查询
4.教师管理:对教师信息进行添加,修改,删除,查询
5.选课介绍:对选课的介绍信息进行添加,修改,删除,查询
6.课程类型管理:对课程的类型信息进行添加,修改,删除,查询
7.课程信息管理:对课程的信息进行添加,修改,删除,查询
8.选课信息管理:对学生的选课信息进行查询,修改,删除,取消选课
9.取消选课查看:查看学生取消的选课信息
9.管理员管理:对系统的管理员信息进行添加,修改,删除,查询
10.轮播图管理:对网站轮播图进行添加,修改,查询,删除
11.退出系统
<template>
<div class="form_warp">
<div class="login">
<el-form
ref="formRef"
:model="loginData"
label-width="120px"
class="demo-dynamic"
>
<el-form-item
prop="userName"
label="用户名"
:rules="[
{
required: true,
message: '用户名不能为空!',
trigger: 'blur'
}
]"
>
<el-input v-model="loginData.userName" />
</el-form-item>
<el-form-item
prop="password"
label="密码"
:rules="[
{
required: true,
message: '密码不能为空!',
trigger: 'blur'
}
]"
>
<el-input type="password" v-model="loginData.password" />
</el-form-item>
</el-form>
<el-button type="primary" @click="login">登录</el-button>
</div>
</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
import {useStore} from 'vuex'
import {useRouter} from 'vue-router'
export default {
setup(){
let router = useRouter();
let store =useStore();
let data = reactive({
loginData:{
userName:'',
password:''
}
})
function login(){
//1.把用户名数据存到缓存中
localStorage.setItem('loginData',data.loginData.userName)
// 2.修改state中的username的值
store.commit('setUserName',data.loginData.userName);
//3.跳转到/首页页面
router.push({path:'/'})
}
return{
...toRefs(data),
login
}
}
}
</script>
<style scoped>
.form_warp{
width: 100%;
height: 100vh;
background-color: rgb(9, 9, 180);
}
.login{
position: fixed;
top:50%;
left:50%;
transform: translate(-50%,-50%);
border-radius:8px;
background-color: aliceblue;
padding: 20px 30px;
}
</style>