一、vue3-vite-ts项目,编写Rollup插件并使用的意义
在使用Vue3 + Vite + TypeScript这种技术栈时,可以使用Rollup插件来优化构建过程,例如使用rollup-plugin-typescript2插件来编译TypeScript代码,使用rollup-plugin-vue插件来处理.vue文件等。这样可以大大简化我们的开发流程,提高开发效率。
通过这个知识点我们会更加了解项目启动的过程,编译的过程,在这个过程中我们可以做更多的事情,而不是面对盲盒。
二、编写Rollup插件
2.1、编写Rollup插件
本插件在编译过程中,把 <my-tag>替换为<div>
export default function myRollupPlugin() {
return {
name: 'my-plugin',
transform(code, filePath) {
if (filePath.endsWith('canvas/index.vue')) {
// 测试成功
code = code.replace(/my-tag/g, 'div')
// 测试失败
// code = code.replace(/<my-tag>/g, '<div>').replace(/<\/my-tag>/g, '</div>');
}
return code;
},
};
}2.2、 views/canvas/index.vue
<template>
<div class="contmian">
<canvas id="myCanvas" width="400" height="400"></canvas>
<my-tag>哈哈哈</my-tag>
</div>
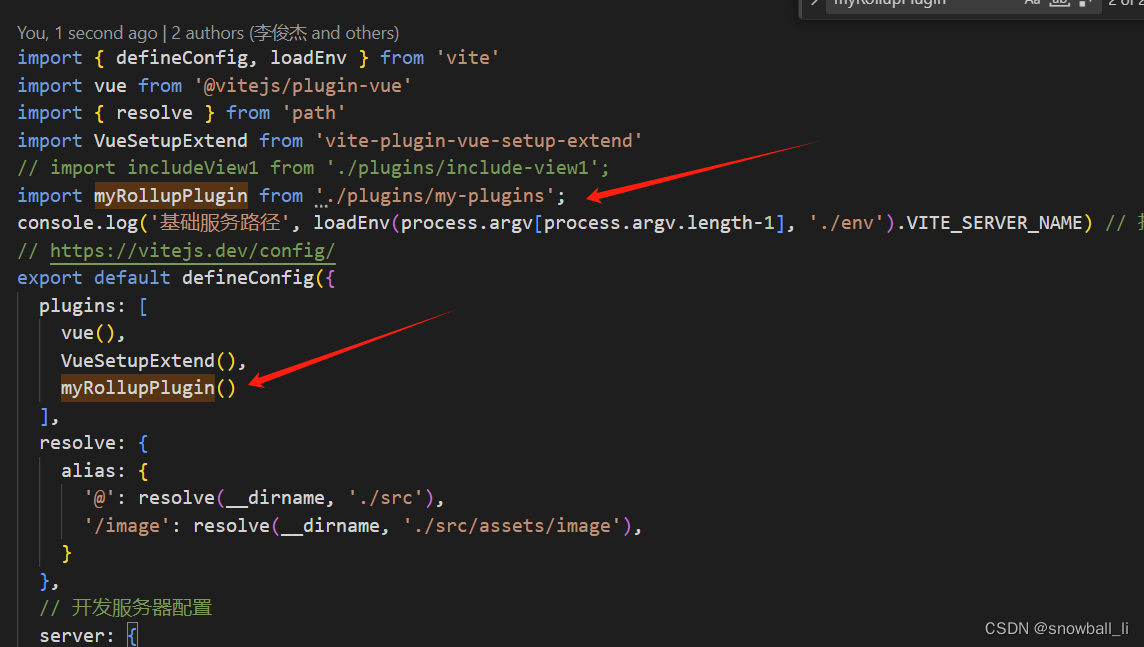
</template>2.3、在vite.config.js中引入并使用
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import yourRollupPlugin from 'your-rollup-plugin'
export default defineConfig({
plugins: [
vue(),
yourRollupPlugin()
]
})
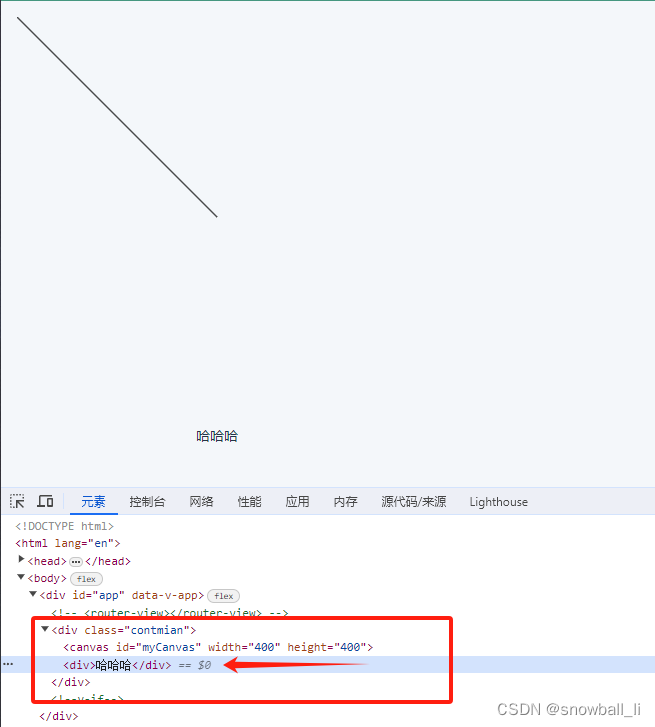
2.4、测试
pnpm run dev 启动项目后看到网页元素
测试成功

三、本文感悟
本文虽然很简单,但是我们从本文体会到rollup插件是有意义的,并且掌握了开发rollup插件的流程,我们了解到rollup插件可以优化构建过程,这一点很重要,也给本人打开一扇窗,以后就可以自己根据需求来开发适合自己的插件了。
四、欢迎交流指正
参考链接
插件开发 | Rollup 中文文档