前言
-
在实际开发中根据业务需求我们经常要判断情况,一个if 我们科技直接使用ES6就可以解决
-
经常会出现根据不同的条件执行不同的方法,这是就会有多个if else 看起不太美观也费劲
-
js new map ()就可以解决这个问题,它就是一个容器,我们可以通过set,get存取东西
-
map 是以key value 形式存在的,只要我们把value存成方法,并且执行就可以解决问题了
-
注意:map 的key注意类型,比如存的时候用的数字1,取的时候用字符串1,也会导致取不到
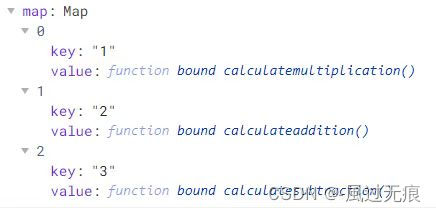
图片展示-注意:当你格式存储正确,取不到值报错可能是key类型不对

代码实现-dom-可以直接复制查看
<template>
<div class="result-box">
<el-form :inline="true" :model="form">
<el-form-item label="第一个值">
<el-input v-model="form.oneprice" placeholder="输入值"></el-input>
</el-form-item>
<el-form-item label="运算规则">
<el-select v-model="form.region" placeholder="选择计算规则">
<el-option label="乘法" value="1"></el-option>
<el-option label="加法" value="2"></el-option>
<el-option label="减法" value="3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="第二个值">
<el-input v-model="form.twoprice" placeholder="输入值"></el-input>
</el-form-item>
<el-form-item label="计算结果">
<el-input v-model="form.result" placeholder="请点击计算结果"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">计算结果</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Newmap',
data () {
return {
form: {
// 计算值
oneprice: null,
twoprice: null,
// 计算规则
calculaterule: null,
// 计算结果
result: null
},
map: null
}
},
created () {
this.$nextTick(() => {
this.map = new Map([
['1', this.calculatemultiplication],
['2', this.calculateaddition],
['3', this.calculatesubtraction]
])
})
},
methods: {
// x - 第一个值
// y - 第二个值
// 乘法
calculatemultiplication (x, y) {
this.$message.success('执行乘法')
this.form.result = x * y
},
// 加法
calculateaddition (x, y) {
this.$message.success('执行加法')
this.form.result = Number(x) + Number(y)
},
// 减法
calculatesubtraction (x, y) {
this.$message.success('执行减法')
this.form.result = Number(x) - Number(y)
},
// 计算结果
onSubmit () {
// if else - 优化之前
// if (this.form.region == 1) {
// this.calculatemultiplication(this.form.oneprice, this.form.twoprice)
// } else if (this.form.region == 2) {
// this.calculateaddition(this.form.oneprice, this.form.twoprice)
// } else if (this.form.region == 3) {
// this.calculatesubtraction(this.form.oneprice, this.form.twoprice)
// } else {
// // 默认处理
// }
// 使用new map ()优化之后
let dispose = this.map.get(this.form.region)
dispose(this.form.oneprice, this.form.twoprice)
}
}
}
</script>
<style lang="scss" scoped>
.result-box {
padding: 40px 20px;
}
</style>总结:
经过这一趟流程下来相信你也对 vue 使用js new Map()优化多个if else 执行方法 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
有什么不足的地方请大家指出谢谢 -- 風过无痕