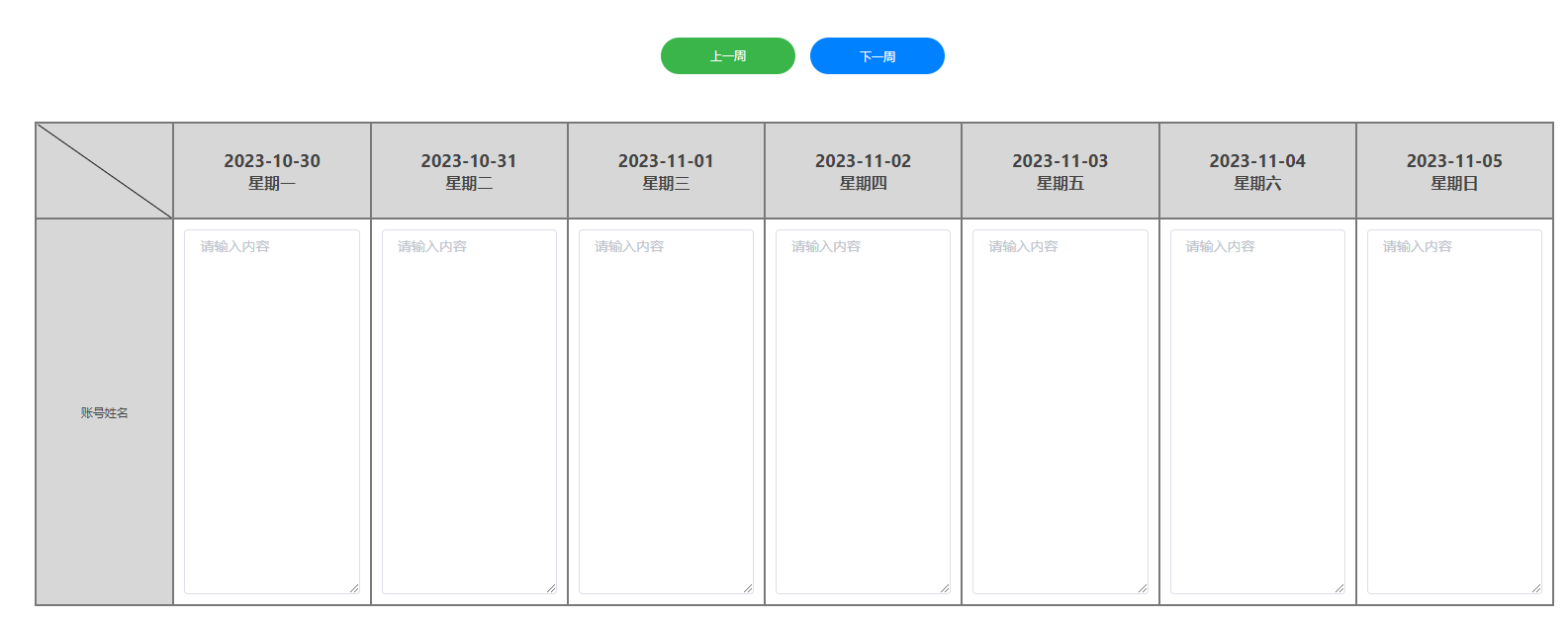
效果图:

代码
<template>
<div>
<div style="padding: 20px 0;">
<div style="margin-left: 10px; border-left: 5px solid #0079fe; font-size: 22px; font-weight: 600; padding-left: 10px">工作计划</div>
<div style="margin-left: 50px; padding-right: 50px; margin-right: 50px">
<div style="display:flex; justify-content: center; margin-top: 5vh; margin-bottom: 5vh; align-items: center">
<div style="cursor: pointer; background-color: #39b54a; padding: 10px 50px 11px; border-radius: 20px; color: #fff; margin-right: 15px" @click="getPreviousWeekDates">上一周</div>
<div style=" cursor: pointer; background-color: #0081ff; padding: 11px 50px 10px; border-radius: 20px; color: #fff" @click="getNextWeekDates">下一周</div>
</div>
<div>
<table id="myTable">
<tr>
<th style="width: 70px; position: relative">
<div class="ss"></div>
</th>
<th v-for="item in nowDate" :key="item.nyr">
<div style="font-size: 18px">{{ item.nyr }}</div>
<div style="font-size: 16px">{{item.xq }}</div>
</th>
</tr>
<tbody>
<tr>
<td rowspan="8" style="background-color: #d7d7d7; width: 50px;">账号姓名</td>
<td rowspan="8" v-for="item in nowDate" :key="item.nyr">
<el-input
type="textarea"
:rows="17"
@blur="fsqq"
placeholder="请输入内容"
v-model="item.content">
</el-input>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'index',
data() {
return {
nowDate: [],
i: 0,
y: 0,
syz: [],
xyz: []
}
},
mounted() {
this.getWeekDates();
let width= window.innerWidth;
console.log(width)
},
methods: {
fsqq() {
},
getWeekDates() {
let date = new Date()
let day = date.getDay()
let diff = date.getDate() - day + (day === 0 ? -6 : 1) // 获取所在周的第一天
let weekStart = new Date(date.setDate(diff))
let weekDates = []
for (let i = 0; i < 7; i++) {
let currentDate = new Date(weekStart)
currentDate.setDate(weekStart.getDate() + i)
weekDates.push(currentDate)
}
weekDates.forEach((date) => {
let year = date.getFullYear()
let month = (date.getMonth() + 1).toString().padStart(2, '0')
let day = date.getDate().toString().padStart(2, '0')
let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)
console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')
this.nowDate.push({
nyr: year + '-' + month + '-' + day,
xq: dayOfWeek
})
})
},
getPreviousWeekDates() {
this.nowDate = [];
this.syz = []
if (this.y > 0) {
this.y = this.y - 1
}
this.i = this.i + 1
let weeksAgo = this.i
let today = new Date()
if (this.xyz.length > 0) {
today = new Date(this.xyz[0].nyr)
}
let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天
let startingDate = new Date(today.setDate(firstDayOfWeek))
let weekDates = []
for (let i = 0; i < weeksAgo; i++) {
startingDate.setDate(startingDate.getDate() - 7) // 递减起始日期
for (let j = 0; j < 7; j++) {
let currentDate = new Date(startingDate)
currentDate.setDate(startingDate.getDate() + j)
weekDates.push(currentDate)
}
}
let remaining = []
if (this.i > 1) {
remaining = weekDates.slice((this.i - 1) * 7)
} else {
remaining = weekDates
}
remaining.forEach((date) => {
let year = date.getFullYear()
let month = (date.getMonth() + 1).toString().padStart(2, '0')
let day = date.getDate().toString().padStart(2, '0')
let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)
this.syz.push({
nyr: year + '-' + month + '-' + day,
xq: dayOfWeek
})
this.nowDate.push({
nyr: year + '-' + month + '-' + day,
xq: dayOfWeek
})
console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')
// console.log(this.syz)
})
return weekDates
},
getNextWeekDates() {
this.xyz = [];
this.nowDate = [];
if (this.i > 0) {
this.i = this.i - 1
}
this.y = this.y + 1 // 将 this.i 的值加 1
let weeksAgo = this.y
let today = new Date()
if (this.syz.length > 0) {
today = new Date(this.syz[6].nyr)
}
let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天
let startingDate = new Date(today.setDate(firstDayOfWeek))
let weekDates = []
for (let i = 0; i < weeksAgo; i++) {
startingDate.setDate(startingDate.getDate() + 7) // 递增起始日期
for (let j = 0; j < 7; j++) {
let currentDate = new Date(startingDate)
currentDate.setDate(startingDate.getDate() + j)
weekDates.push(currentDate)
}
}
let remaining = []
if (this.y > 1) {
remaining = weekDates.slice((this.y - 1) * 7) // 获取下一周的日期
} else {
remaining = weekDates
}
remaining.forEach((date) => {
let year = date.getFullYear()
let month = (date.getMonth() + 1).toString().padStart(2, '0')
let day = date.getDate().toString().padStart(2, '0')
let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)
this.xyz.push({
nyr: year + '-' + month + '-' + day,
xq: dayOfWeek
})
// console.log(this.xyz)
this.nowDate.push({
nyr: year + '-' + month + '-' + day,
xq: dayOfWeek
})
console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')
})
return weekDates
}
}
}
</script>
<style scoped>
.ss {
content: "";
position: absolute;
width: 1px;
height:164px; 需要手调 ,线的长度
top: 1px; 需要手调 ,线的位置
left: -5px;
background-color: white;
display: block;
transform: rotate(-57deg);
transform-origin: top;
}
table {
width: 80vw;
border-collapse: collapse;
border: 2px #797979 solid;
}
th, td {
padding: 10px;
width: 100px;
border: 2px #797979 solid;
text-align: center;
}
th {
height: 10vh;
background-color: #d7d7d7;
}
td {
height: 40vh;
}
#operButton {
position: absolute;
left: 600px;
top: 100px;
}
#operButton button {
width: 100px;
height: 50px;
}
</style>