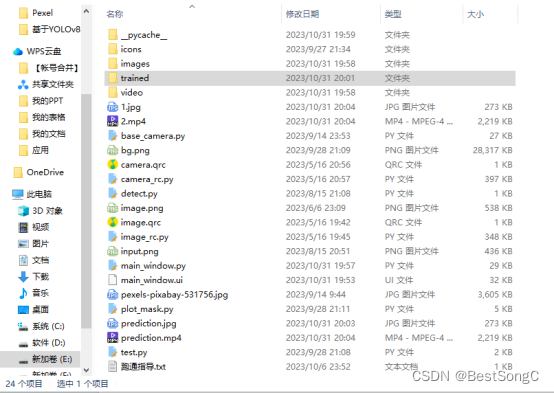
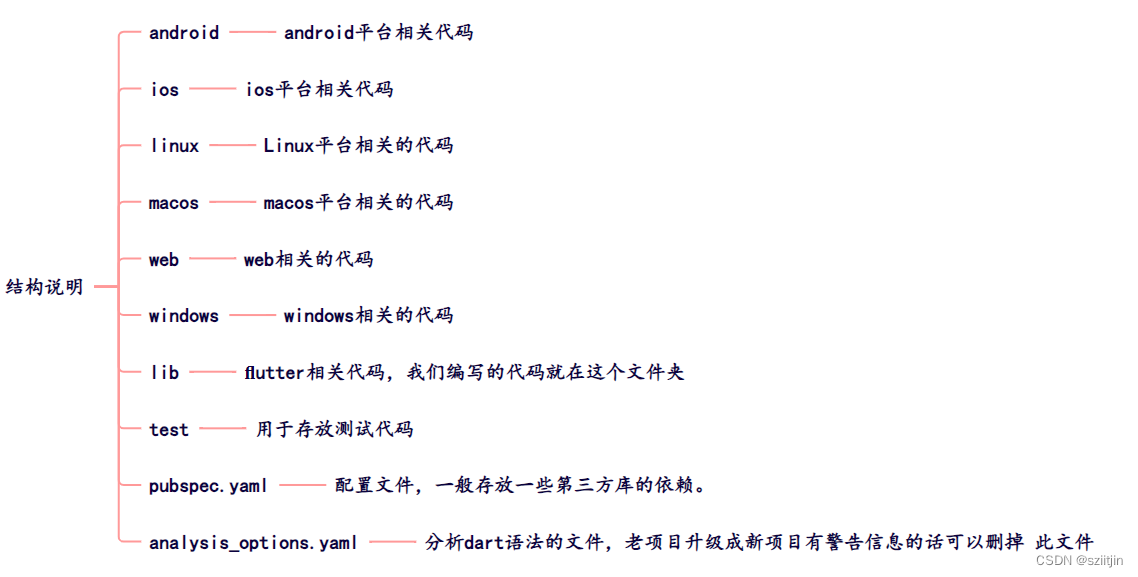
一、Flutter目录结构:

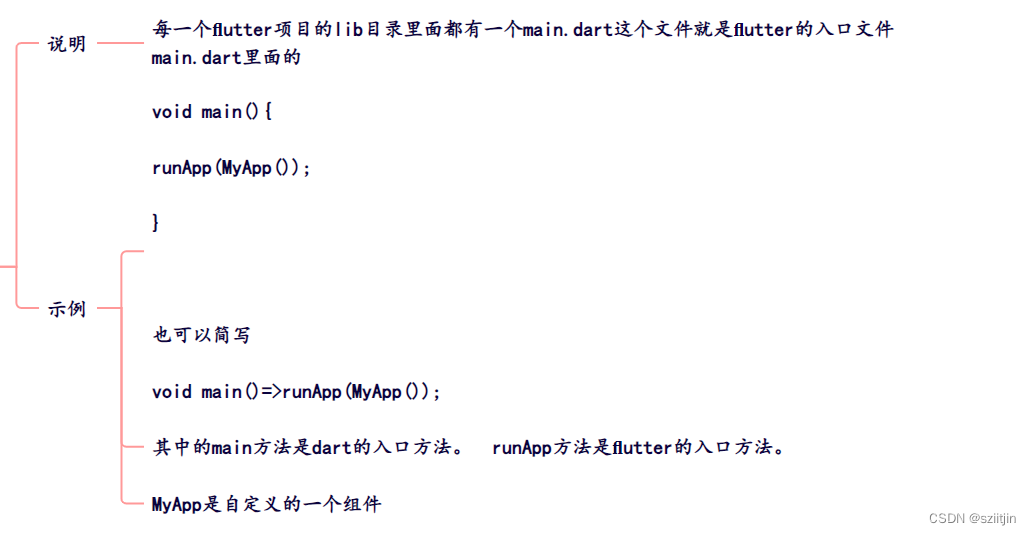
二、Flutter入口文件、入口方法:
 三、Flutter Demo:
三、Flutter Demo:

demo1:
import 'package:flutter/material.dart';
//MaterialApp 和 Scaffold两个组件装饰App
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("你好Flutter")),
body: const Center(
child: Text(
"我是一个文本",
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0,
// color: Colors.yellow,
color: Color.fromRGBO(244, 233, 121, 0.5),
),
),
),
),
));
}Flutter把内容单独抽离成一个组件:
在Flutter中自定义组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget 前期我们都继承StatelessWidget。后期讲StatefulWidget的使用。
StatelessWidget 是无状态组件,状态不可变的widget;
StatefulWidget 是有状态组件,持有的状态可能在widget生命周期改变。
demo2:
import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
//MaterialApp 和 Scaffold两个组件装饰App
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("你好Flutter")),
body:const HomeWidget(),
),
));
}
/// 抽离组件
class HomeWidget extends StatelessWidget{
const HomeWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Center(
child: Text(
"我是一个文本",
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0,
// color: Colors.yellow,
color: Color.fromRGBO(244, 233, 121, 0.5),
),
),
);
}
}

![[threejs]让导入的gltf模型显示边框](https://img-blog.csdnimg.cn/b9de036b274941f186031468baaf4d39.png)