接口测试究竟是什么?为什么要用接口测试?它有哪些工具呢?这一连串的问题敲击着我们,请带着这些问题,在本文中寻找答案,我将为您打开接口测试的大门。
1 初探接口测试
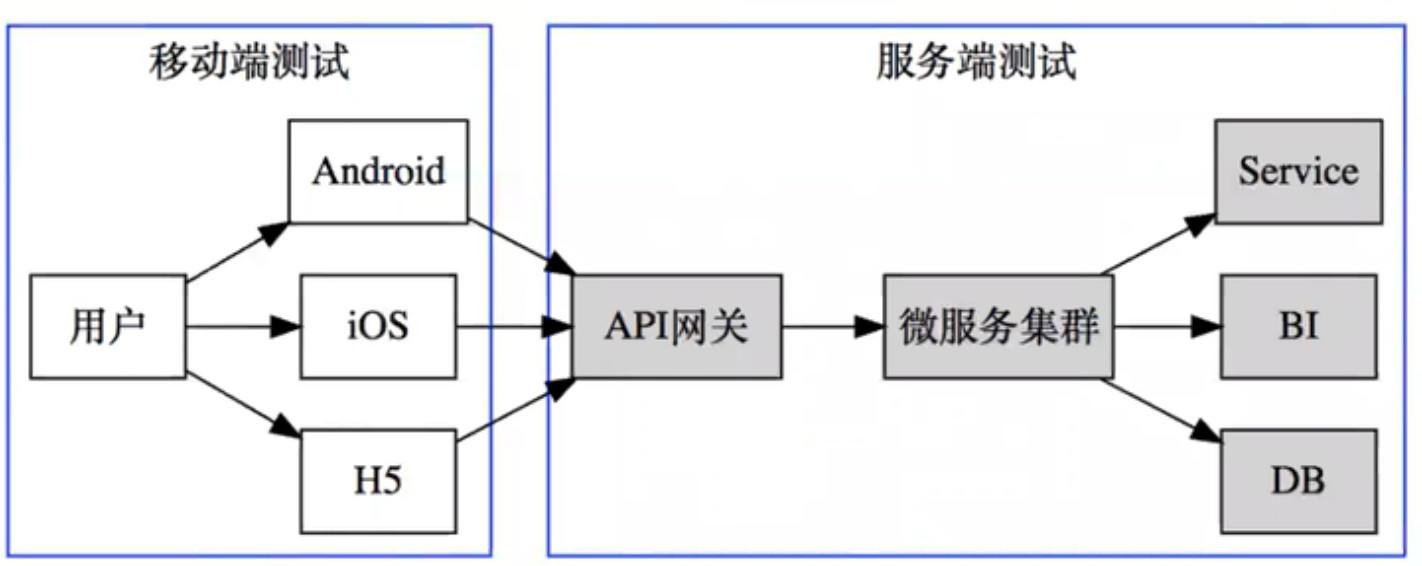
接口测试是什么。它检查数据的交换,传递和控制管理过程,它绕过了移动端,对服务端进行测试,是个十足的跨栏高手。

图片来源:网络
你一定听说过ui测试,它可以对前端进行测试,例如selenium工具是一个典型的ui测试工具,是否可以通过ui测试来诊断后端呢?不可以!
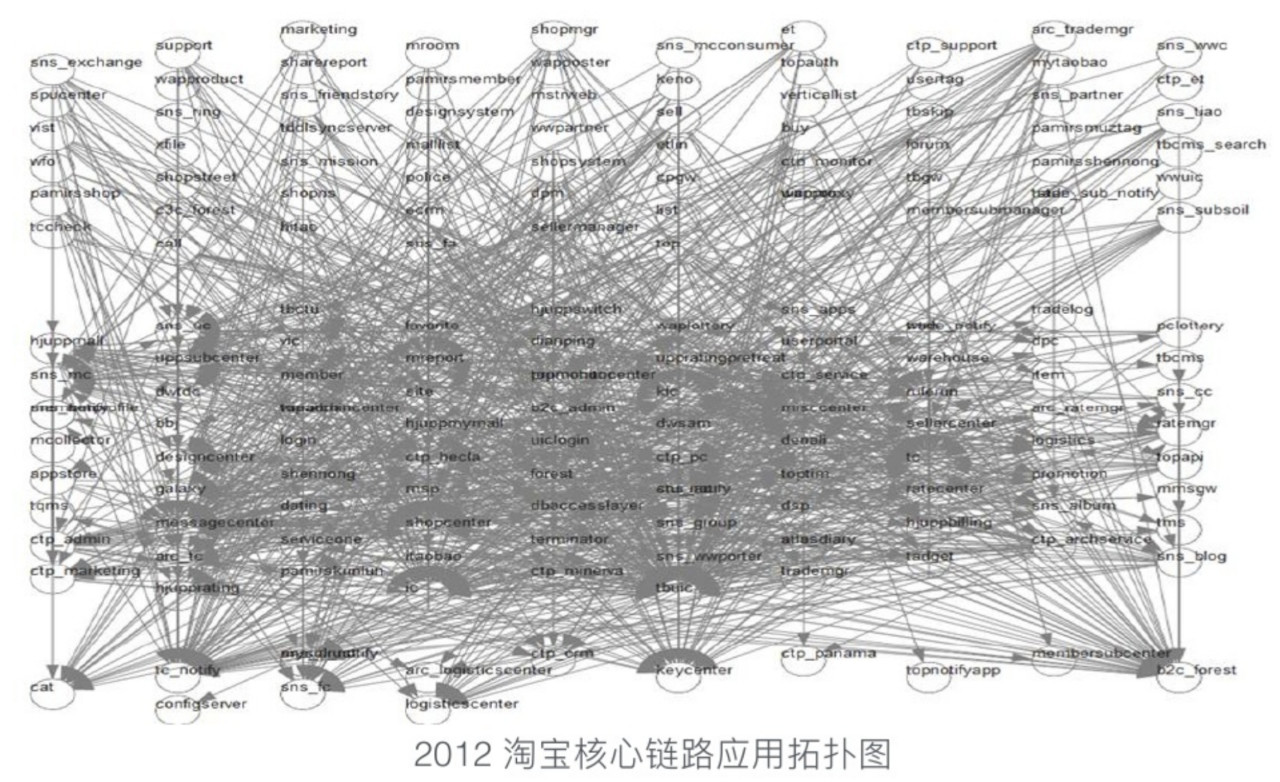
因为后端非常复杂,就像下图这样。ui测试无法涵盖这么复杂的链路的,在这么庞大的结构下,selenium显得力不从心。这就是我们为什么要绕过移动端,从而使用接口测试的原因。

图片来源:阿里云
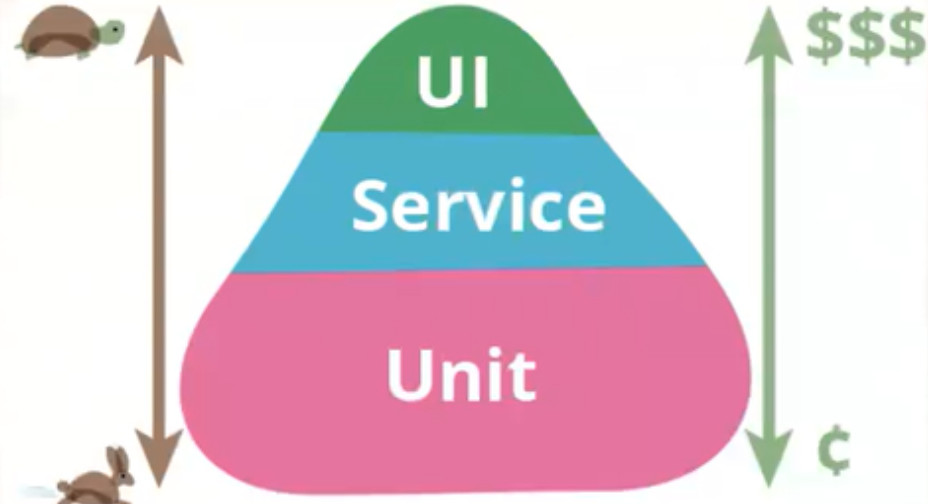
那么接口测试有什么优点呢?我们对测试进行分层,如下面这个图片,越往上,速度越慢,发现bug的时间越晚,接口测试(service)相比ui测试,可以更早发现问题,更快的质量反馈。

既然接口测试优于ui测试,我们为什么不取消ui测试?虽然ui界面不稳定(经常变化),也很肤浅(无法涵盖所有后端测试),但ui端很多东西是无法被替代,比如颜色好不好看,小数点显示几位合适,按钮是不是小了,等等。
很多人觉得自己只会一种测试就可以了,但你不知道,测试是一个整体,无法互相替代。我们希望一个优秀的工程师,是至少满足我们的3.5级标准。也就是自动化测试+接口+持续集成这个核心
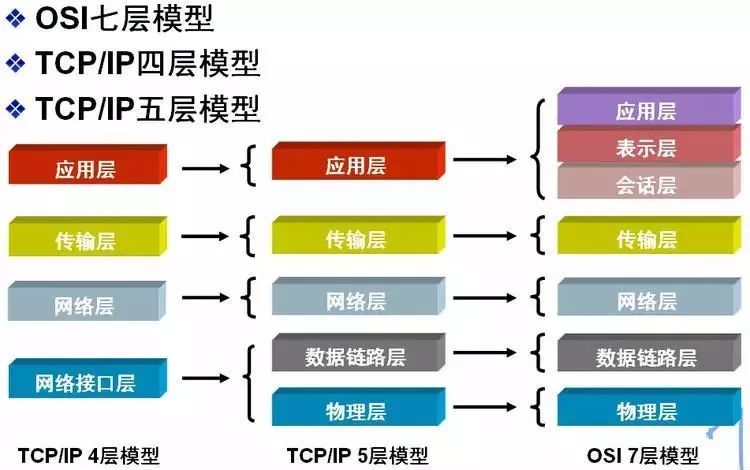
我们接口测试工具都是依赖下面的七层网络模型,但七层只是概念,真正只使用有五层(tcp/ip)。比如tcpdump是个超级底层的东西,它就是在网络层嗅探,因此需要使用root权限。

图片来源:百度百科
如果对接口测试工具进行分类,可以如下几类:
网络嗅探工具:tcpdump、wireshark
代理工具:fiddler、charles、anyproxyburpsuite、mitmproxy
分析工具 curl、postman、chrome Devtool
下面对部分工具进行简介。我会告诉你为什么用,怎么用,以及工具之间的联系。
2 tcpdump
首先登场的是tcpdump。将网络中传送的数据包的“头”完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
上面说过,它在网络层嗅探,是个超级底层的工具,我们用几个命令了解它的威力。
它是一个十足的网络管理员,比如你可以让管理员tcpdump时刻监听443端口,如果有异样就向我们汇报:
tcpdump port 443 -v -w /tmp/tcp.log
port 443 监听443端口
-v 输出一个稍微详细的信息
-w 把数据写到log中
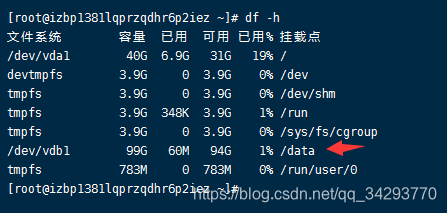
利用这条命令,会把得到的报告放到目录 /tmp/tcp.log中,随后我将带领您,用wireshark分析tcpdump生成的报告,体会他们兄弟俩的友情。
3 wireshark
wireshark也是一款网络嗅探工具,它不仅包含tcpdump功能,还有更多扩展功能,比如分析工具。
但是它有一个弊端,如何我们的数据包走的是https,是无法抓到的,因为https是一个加密消息,加密是为了让消息更可靠,浏览器很讨厌,他会把http转换成https,那么有哪些网站可以用http呢?
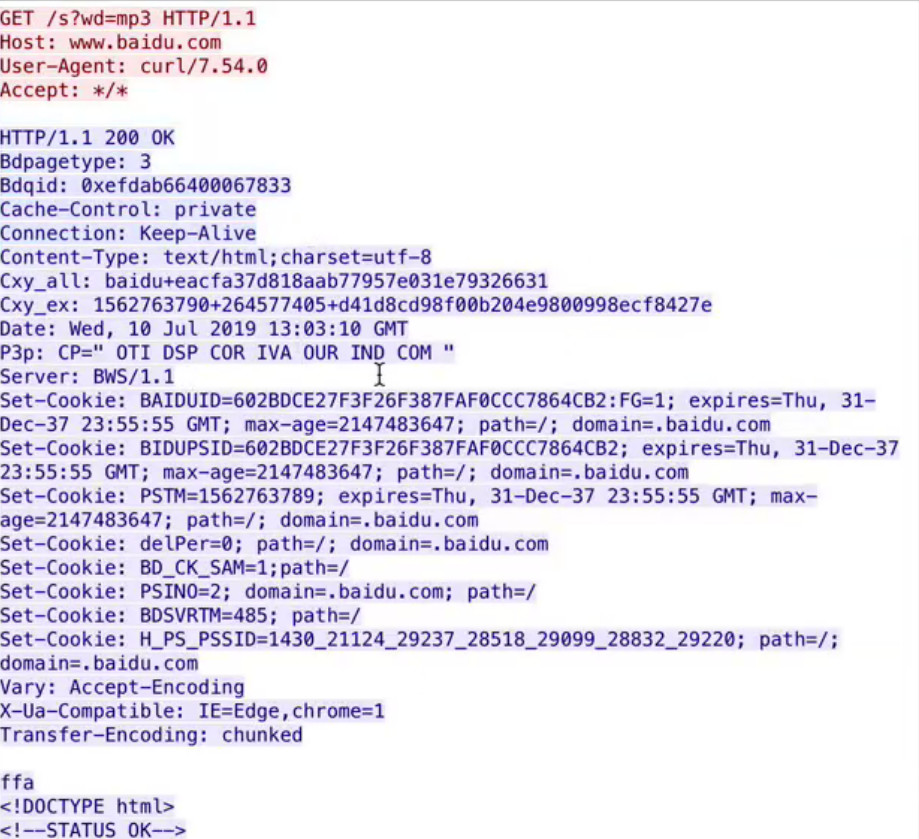
在百度上搜mp3:http://www.baidu.com/s?wd=mp3
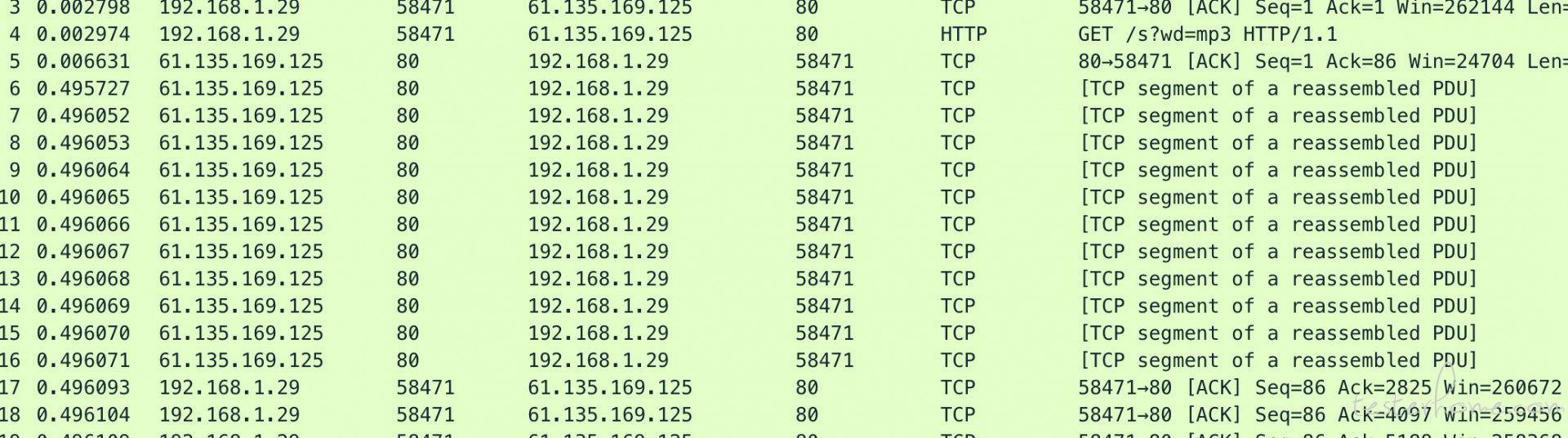
这是一个典型的http请求,首先用tcpdump截获请求,并生成log,然后用wireshark打开tcpdump生成的log:你会看到前几项是非常奇怪的东西,这是什么?

这是三次握手,为什么要三次握手?因为信道是不可靠的,我们发送数据前,就必须确保信道稳定,而三次握手就像是下面这些操作:
第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认。
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(seq=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
如果你觉得头晕,不如想象成下面这样:
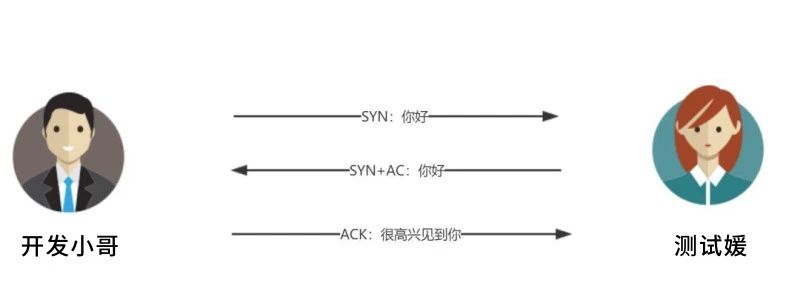
开发小哥向测试媛打招呼
测试媛点头微笑并简单回复
开发小哥点头微笑

经过打招呼,他们就可以更进一步交流,就像下面这样:

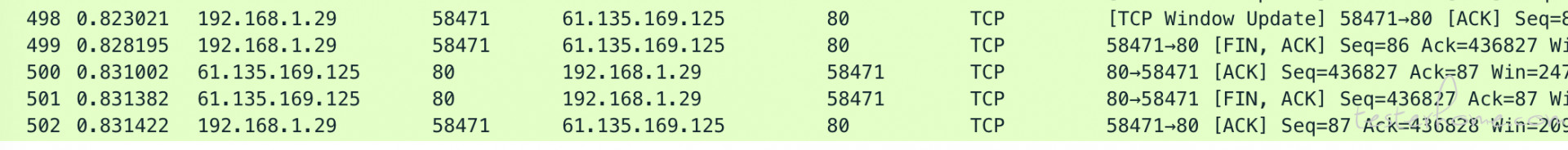
时间飞快,不知不觉聊了一个下午,是时候说再见了,于是进行了四次挥手:

第一次挥手:客户端向服务器端发送一个FIN,请求关闭数据传输。
第二次挥手:服务器接收到客户端的FIN,向客户端发送一个ACK,其中ack的值等于FIN+SEQ
第三次挥手:服务器向客户端发送一个FIN,告诉客户端应用程序关闭。
第四次挥手:客户端收到服务器端的FIN,回复一个ACK给服务器端。其中ack的值等于FIN+SEQ
这个过程就像是:
开发小哥:“是时候说再见了”
测试媛 :“嗯”
测试媛 :“那下次再见”
开发小哥:“好”

需要注意的是,一个请求可能分为多个包,一个数据也是这样,于是你在wireshark会看到很多包。
有人会问,既然wireshak包含了tcpdump的功能,我们费这么大力气导出tcp.log干嘛,为什么不直接用wireshark截获数据包?
是这样的,在接口测试,我们的抓包过程都是在服务器上,服务器是个暴脾气,不给你提供ui界面,而wireshark恰好有ui界面,在服务器上无法工作,瞬间变成了盲人。
我们只能利用tcpdump抓包生成log,然后将log分给wireshark,在客户端上分析。wireshark无法分析https协议的包,那我们对https就束手无策了吗?不是的,我们很强大,代理工具charles就可以破解https。
4 chrome Devtools
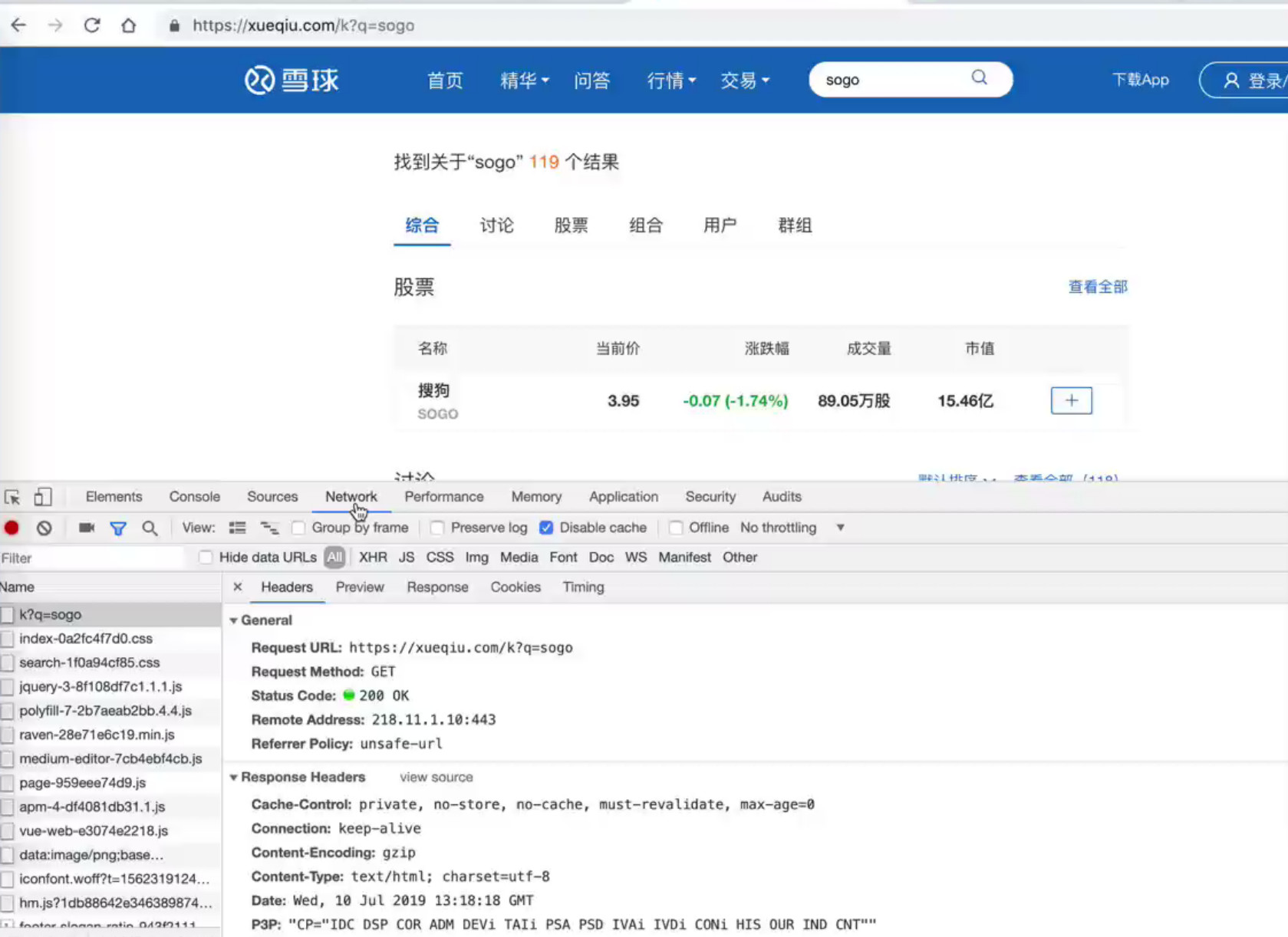
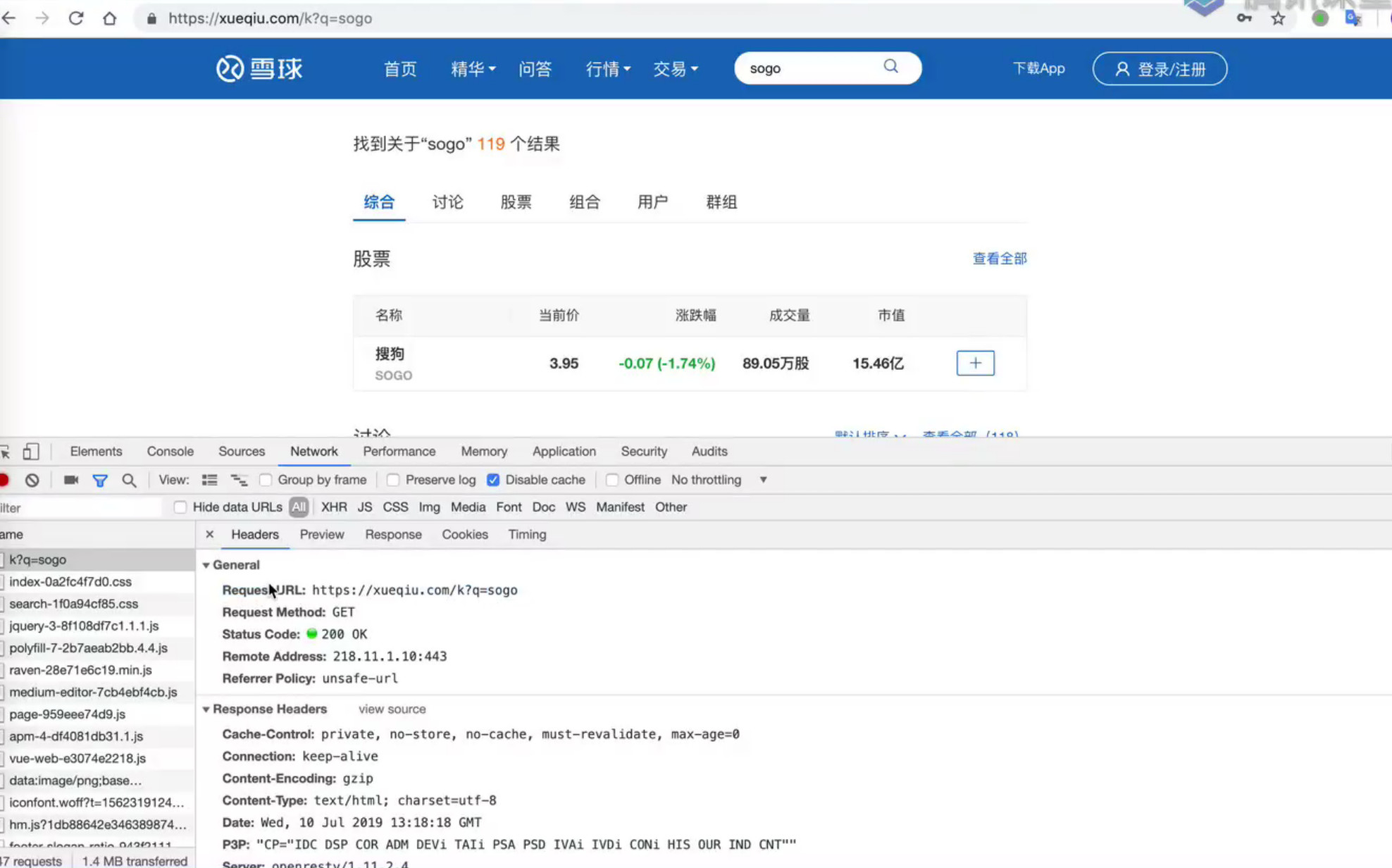
这是chrome自带的分析工具。使用前,你要勾选命令行->更多工具->开发者工具,在页面上右键检查来打开分析工具。需要注意的是:本次我们只关注network它非常全面,比如状态,类型等等。

上面就是它的全貌了,我们点击一个连接,可以看到下面的交互细节。

上面的东西非常多,我们点击xhr 来筛选,xhr可以进行同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个DOM文档的形式返回内容。右键->copy->copy as curl,以下是在雪球模拟搜索请求"souguo"的命令。
但是,当我们直接在命令行中运行时,你会发现,出现一些问题,这是因为少了cookie:
curl ‘https://stock.xueqiu.com/v5/stock/batch/quote.json?symbol=SOGO’ -H ‘Accept: /’ -H ‘Referer: https://xueqiu.com/k?q=sogo’ -H ‘Origin: https://xueqiu.com’ -H ‘User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36’ --compressed
windows不带有curl命令,需要进行安装。curl命令的具体使用请关注霍格沃兹测试学院教学视频。
windows不带有curl命令,需要进行安装。
5 面试常见问题
1. http与https
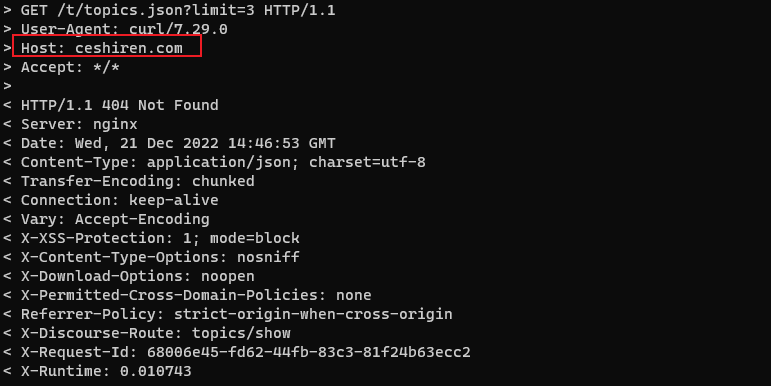
有人对http与https还是很模糊,这里进行说明,首先用下面的curl命令访问ceshiren.com,你会看到它包含连接成功,服务器验证,加密连接等等,我称这些为加密。

-vvv:查看细节
上面的加密连接完成后,继续往下看,这便是主题,你会看到一系列字段,包括请求类型是get,请求内容是什么。注意下面返回的符号<,是指服务器返回给我们的内容,keep-alive的意思是保活,不进行四次挥手等等。我称这些为主题。

同样,我附上wireshark http的内容:

看到了吗,他们的主题简直是一模一样。于是得出这样的结论,https和http本质是一样的,不同的就是这个加密过程,https试图对链接进行加密,这种加密让我们开发人员很烦恼,不得不承认,https很棒,时刻保护着我们。
浏览器也很棒,他会把http链接转换为https。
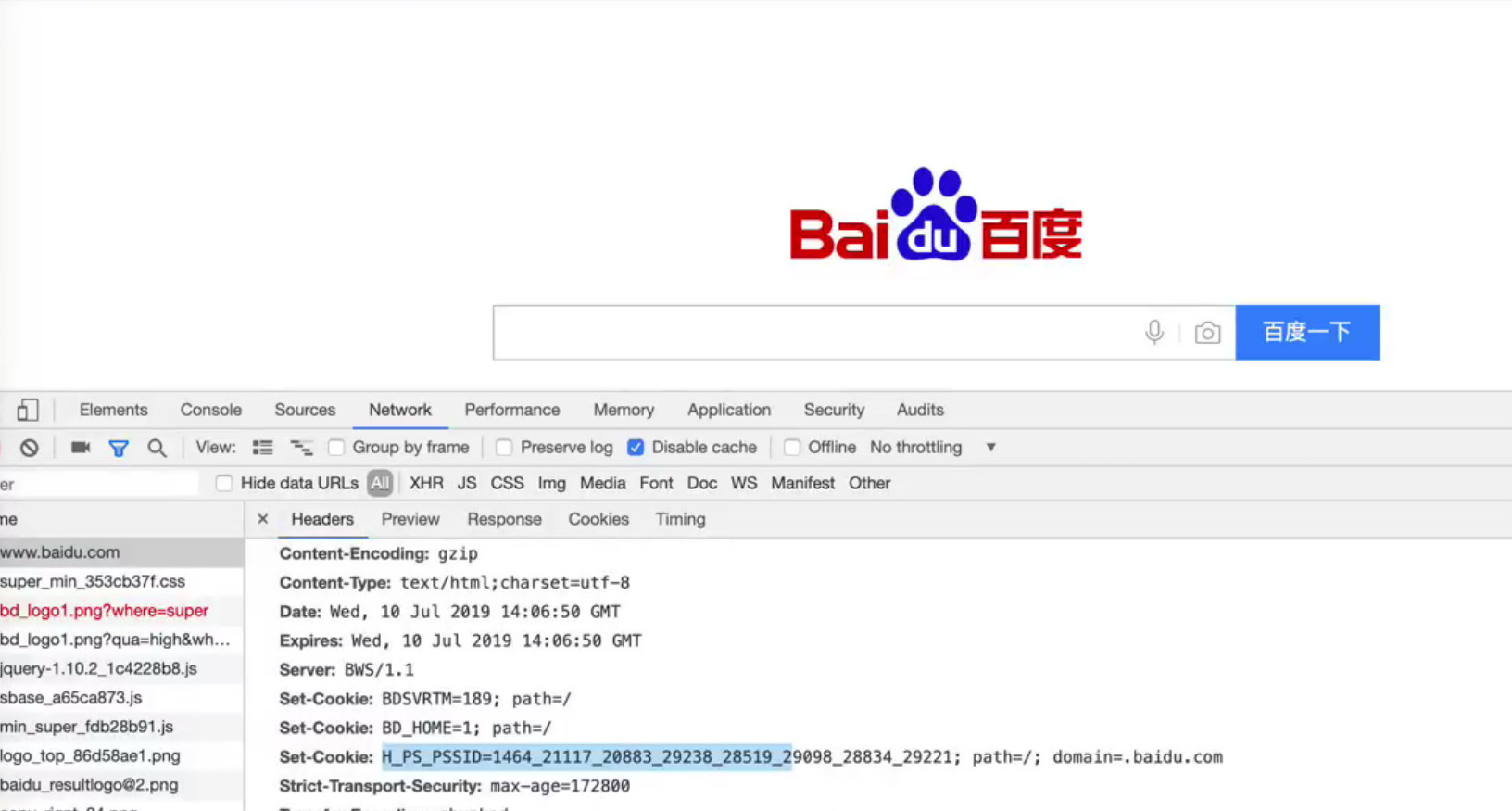
2. session与cookie的区别
第一次访问百度时,会有setCookie命令。于是浏览器存一份在本地,当再次访问时,浏览器会带上这份cookie在请求头,增加这个机制是为了追踪一个人访问的过程。
session是什么呢?session是一个特殊的cookie,它把数据都存在了服务器,本地只有一个id,服务器可以用id去寻找它对应的数据。

3. get与post的区别
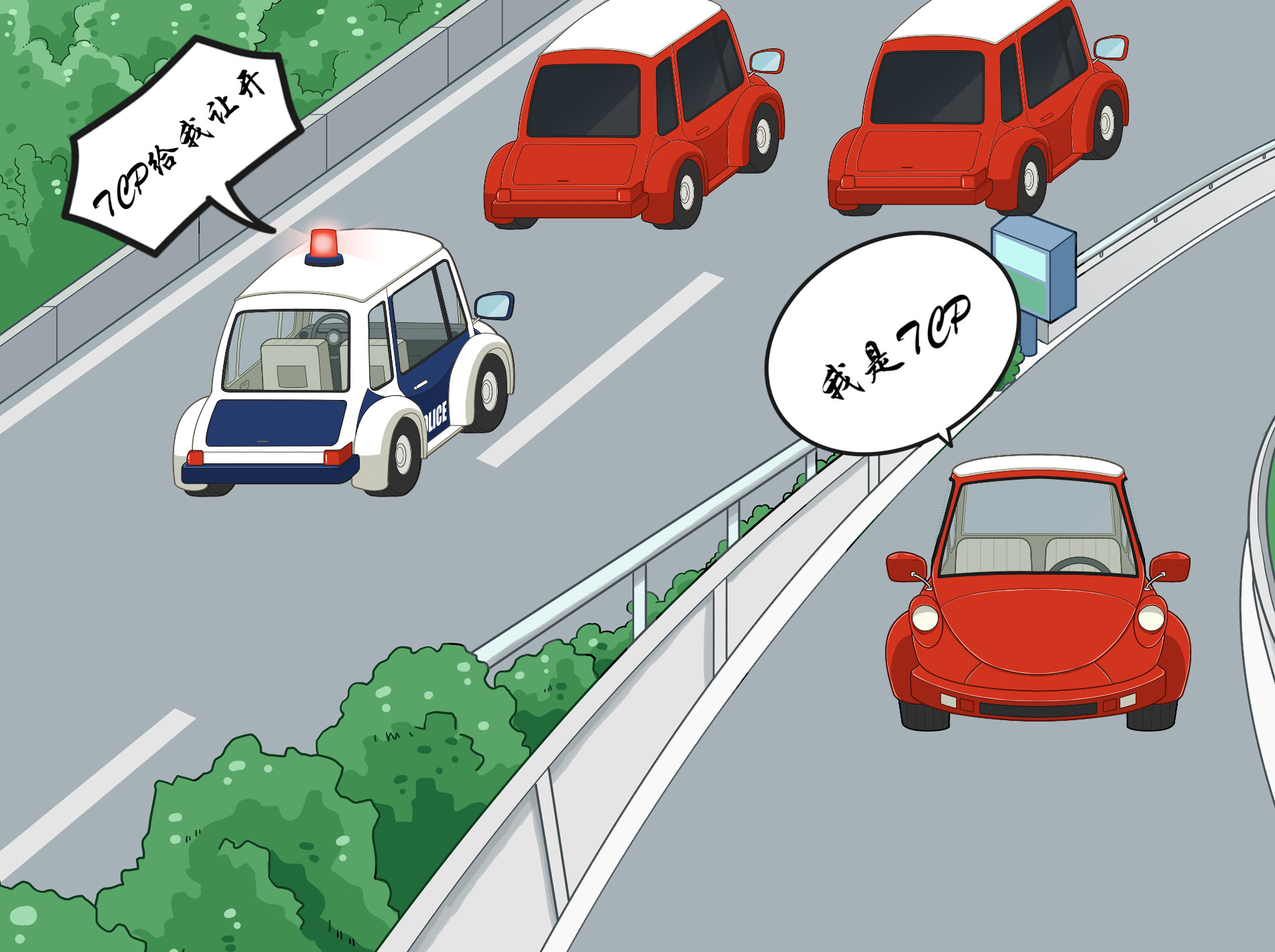
发起请求时,我们常常会看到get和post,他们究竟有什么区别呢?在神秘而美丽的万维网中,TCP就像是运输汽车,我们用TCP来运输数据。
它勤劳而可靠,从不会丢货。如果路上全是一模一样的运输汽车,那这个公路会一团混乱,因为非常紧急的汽车(警车)可能被前面的汽车拦堵在路上,因为它们都是TCP。

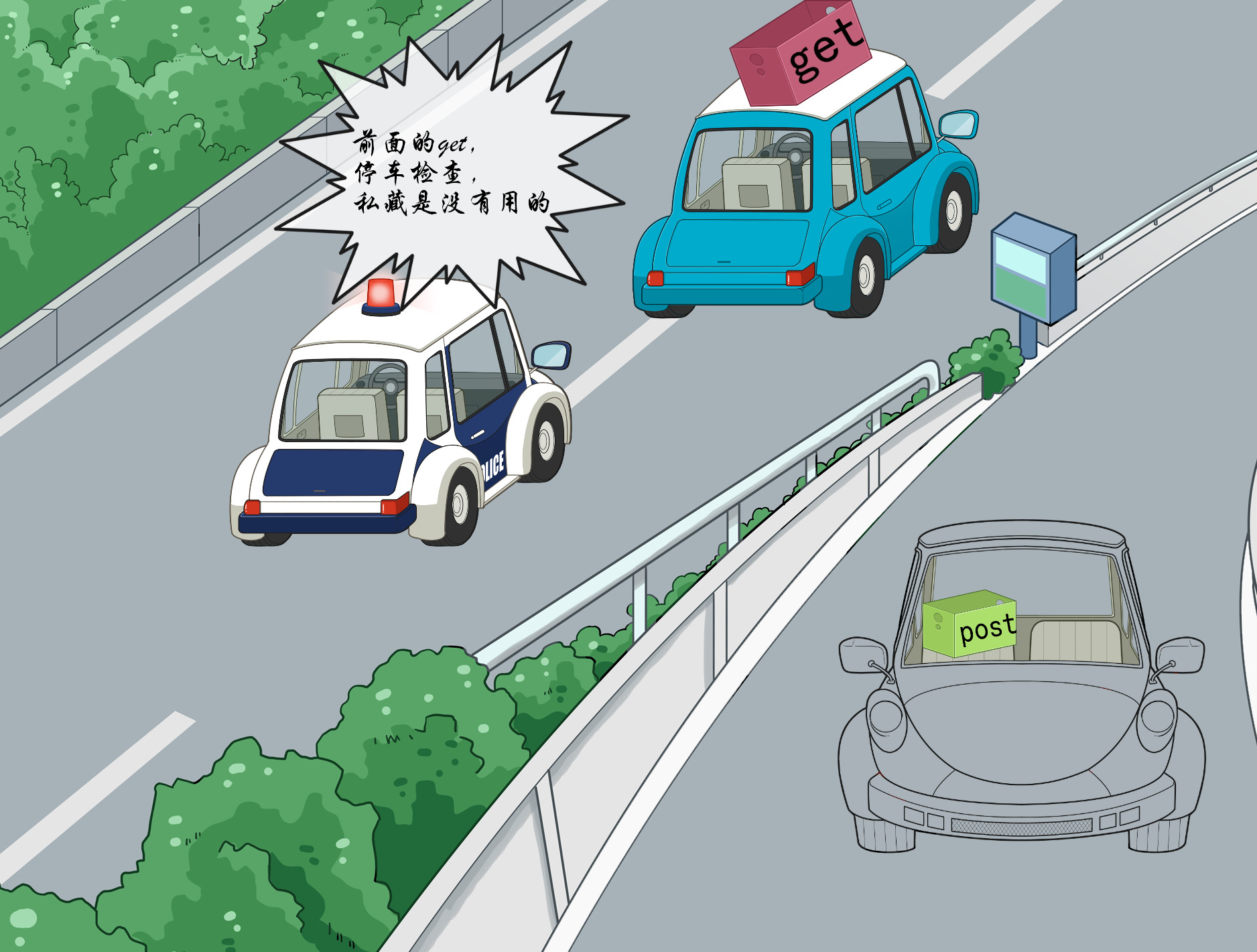
为了避免这种情况发生,警察叔叔制定了交通规则:HTTP。HTTP给汽车分门别类,有GET, POST, PUT, DELETE等等,HTTP规定,GET请求的汽车,要贴上GET的标签,而且要求把传送的数据放在车顶上(url中)。如果是POST请求,要贴上POST的标签,并把货物放在车厢里(请求体body)。

当然,你也可以在GET的时候往车厢内(body)偷偷藏点货物;也可以在POST的时候在车顶上(url中)放一些数据。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
6 推荐学习
当然,接口测试远不止上面这些,你需要知道更多,比如charles到底怎么使用?打开一个网站会发生什么事情?使用nc黑客工具模拟浏览器可以偷偷地干什么?http的header必须要有什么?这些都是接口测试中必须要知道的知识。
资源分享【这份资料必须领取~】
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】