目录
一、系统设计技术及平台介绍
二、系统总体设计图
三、软件模块实现
3.1 登陆注册模块
3.2 主界面
3.3 车辆评估界面
3.4 评估记录界面
3.5 评估结果界面
3.6 个人信息界面
四、数据库实体设计
五、重置成本法简介
六、相关代码
6.1 登陆界面代码
6.2 主界面代码
6.3 快速评估算法代码
七、总结
此项目为本科毕业设计项目,基于VSCode开发的html + JavaScript + css网页,简单的一个基于重置成本法的二手车价格评估系统。本人主要学c++的,网页也是第一次学随便写的,比较简单基础。
一、系统设计技术及平台介绍
(1)Visual Studio Code平台
Visual Studio Code是微软在2015年发布的一款用于编写现代Web和云软件的跨平台源代码编辑器,可运行于桌面,能运行在Windows,macOS和Linux上。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有多样的编程语言。
(2)谷歌浏览器
谷歌浏览器是一款设计简洁、使用性能高效的网页浏览工具。它由谷歌公司研发,采用最新的WebKit内核,同时配备了性能强大的V8 JavaScript引擎,能够很好地支持HTML5。
(3)WebSQL数据库
WebSQL是当前Chrome、Safari等提供的本地数据库编程接口。利用该接口,使用HTML和JavaScript设计网页,为关系型数据库的开发提供了一个易于构建、易于使用的SQL实践平台。这是写毕业设计程度最简单的数据库,保存在浏览器记录里,整其他数据库太麻烦没整出来。
(4)HTML
HTML全名为超文本标记语言,它是设计网页内容的一种标记语言。它包括多种标签.通过这些标签可以将网络上的文档格式统一,并将各个独立的网络资源整合成一个逻辑的整体。
(5)CSS
CSS全称为叠样式表,是可用于表现HTML文件样式的编程语言。CSS不但能对页面进行静态的修改,而且能根据不同的脚本语言对页面的各个要素进行动态的格式调整。
(6)JavaScript
JavaScript是当前运用广泛,使用率高的一种脚本语言,能实现对网页添加某些动态效果与交互功能。
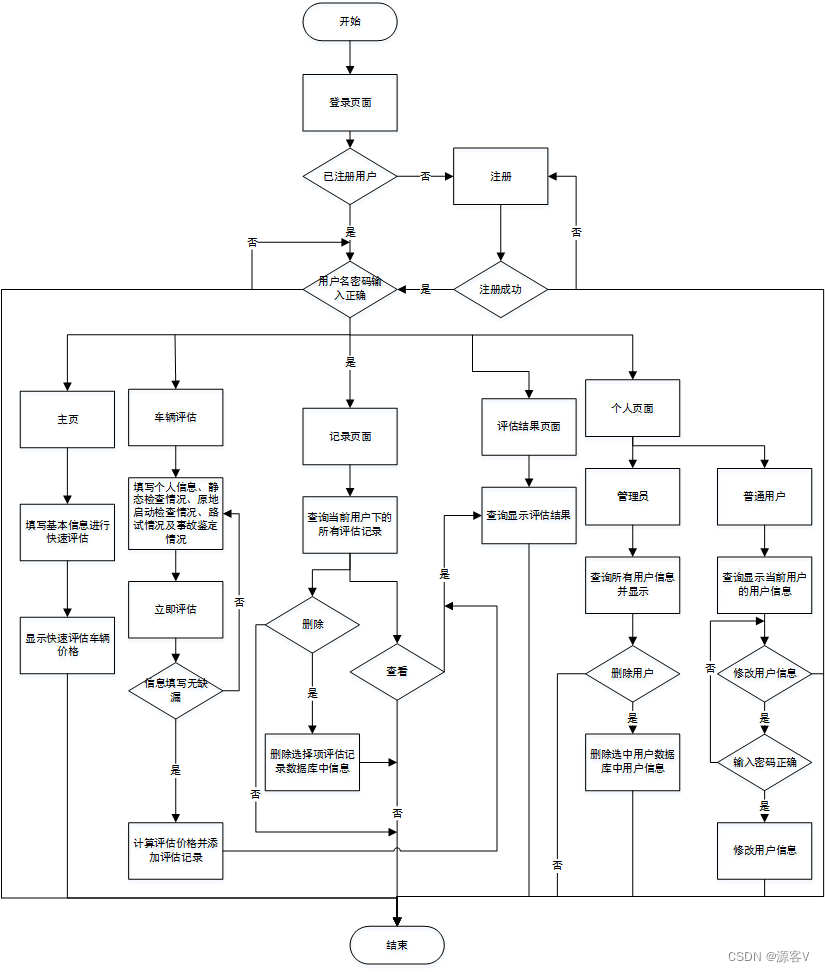
二、系统总体设计图

三、软件模块实现
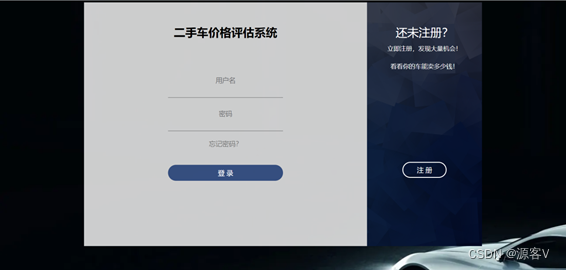
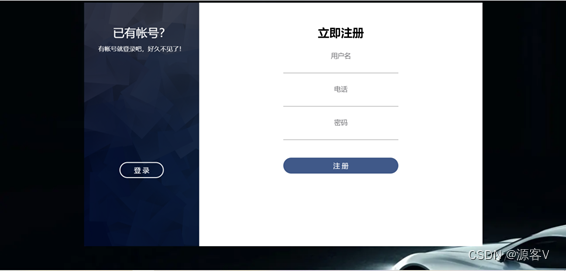
3.1 登陆注册模块


登陆界面忘了在哪里找的参考模板了,然后直接改了界面样式,添加了WebSQL数据库,将注册的用户信息添加到数据库,然后登陆时从数据库中读取登陆。另外添加了管理员用户,管理员登陆可以查看所有记录和对所有注册用户管理。
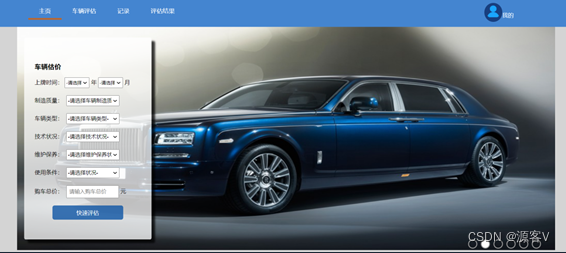
3.2 主界面

主界面做了五个小页面,主页、车辆评估、记录、评估结果和我的共五个界面。主页做了一个小界面,用来做价格的快速评估,计算大概的评估结果。背景做的几张网络图片定时轮播,增加美观。
3.3 车辆评估界面

车辆评估界面需要填写个人信息和静态检查、原地启动检查、路试检查和车辆事故鉴定情况,填写完成点击立即评估会根据填写的情况利用重置成本法技术相应的评估价格,并在数据库中添加评估记录,生成评估结果。
3.4 评估记录界面

评估记录界面记录了个人评估的记录信息,可对记录进行删除和查看评估结果的操作。

管理员可以看到所有用户的评估记录信息。
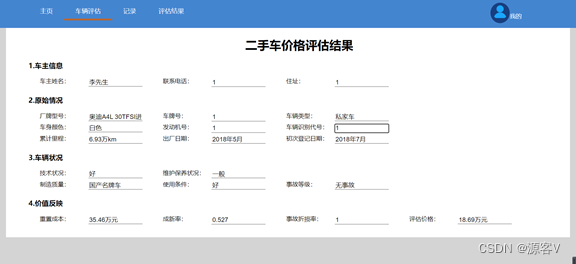
3.5 评估结果界面

评估结果将评估的信息及结果清晰整理出来,如果需要也可以整成评估报告的形式,还可以直接导出。
3.6 个人信息界面


普通用户个人信息提供修改用户名和电话的选项,点击保存修改时会提醒收入密码和修改密码。

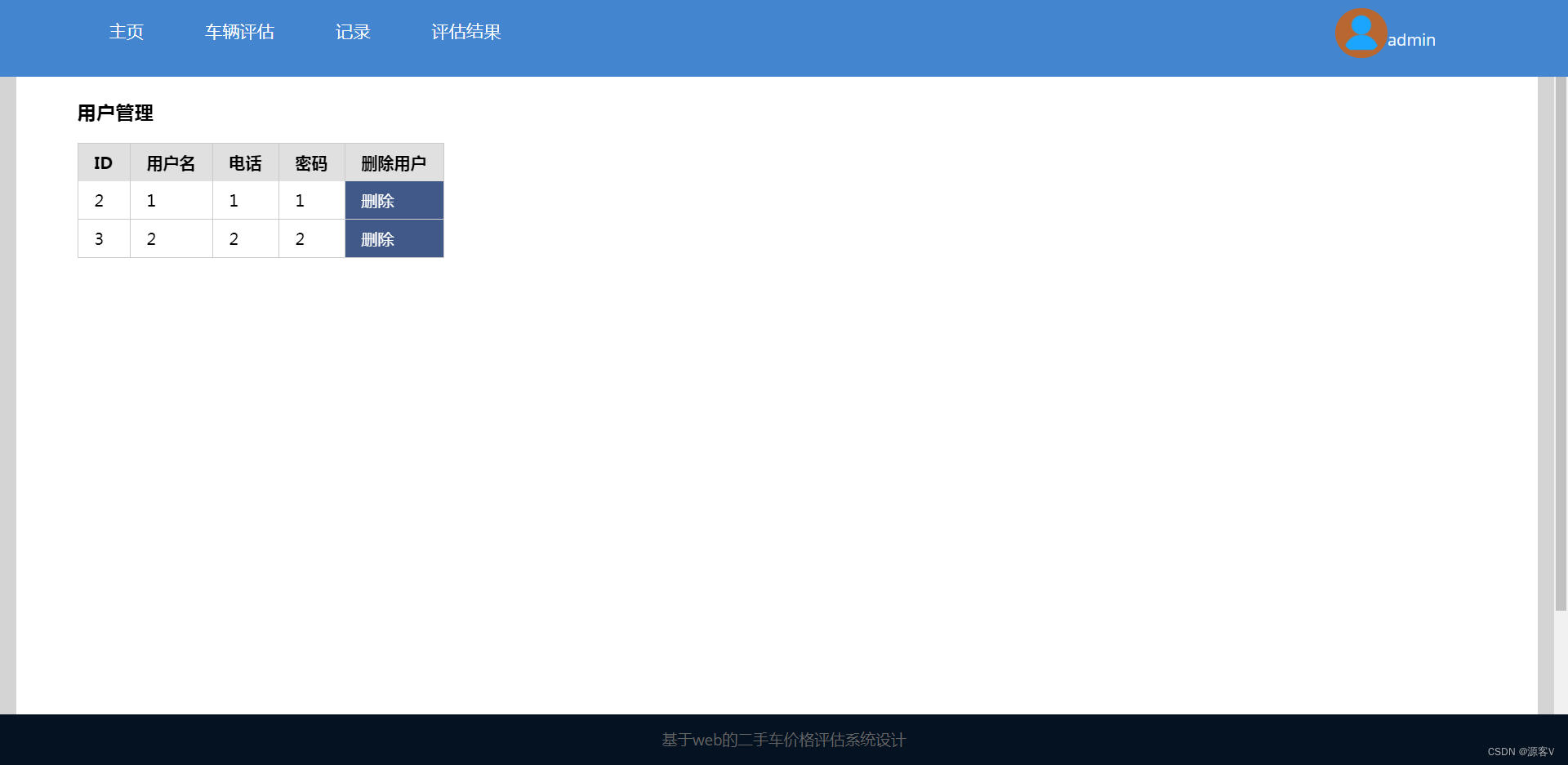
对于管理员用户来说个人信息界面就是用户管理,可查看所有注册的用户,还能对相应的用户进行删除操作。
四、数据库实体设计
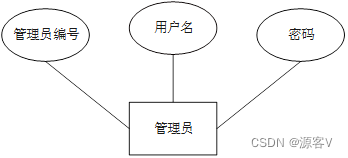
管理员的实体属性图如下图所示,管理员包括管理员编号、用户名、密码等属性。

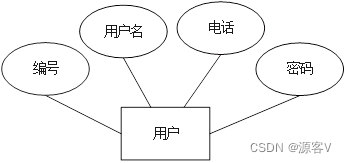
用户的实体属性图如下图所示,包含编号、用户名、电话、密码等属性。

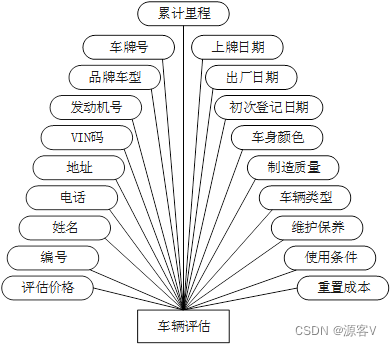
评估记录的实体属性图如下图所示,有编号、姓名、电话、地址、VIN码、发动机号、品牌车型、车牌号、累计里程、上牌日期、出厂日期、初次登记日期、车身颜色、制造质量、车辆类型、维护保养、使用条件、重置成本、评估价格等属性。

五、重置成本法简介
重置成本法就是指在现阶段购买一辆全新的与被评估车辆完全相同的车辆所花费的价格,再减去被评估车辆的各种贬值得到的值作为评估价格的评估方法。具体计算公式为:
![]()
式中:
P——二手车评估价格,元;
B——重置成本,元;
Bz——实体性贬值,元;
Bg——功能性贬值,元。
重置成本法需要确定重置成本、基础成新率、综合调整系数及事故折损率等,具体细节算法在相应教材或网上都有,不做细致介绍了。
六、相关代码
6.1 登陆界面代码
login.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>二手车价格评估系统</title>
<link rel="stylesheet" type="text/css" href="../css/login.css" />
<script type="text/javascript" src="../js/login.js"></script>
</head>
<body>
<div>
<div class="content">
<div class="form sign-in">
<h2>二手车价格评估系统</h2>
<br><br><br>
<label>
<span>用户名</span>
<input type="text" id="userInput"/>
</label>
<label>
<span>密码</span>
<input type="password" id="pwdInput"/>
</label>
<button type="button" class="forgetPwd" onclick="forgetPwd()">忘记密码?</button>
<button type="button" class="submit" onclick="login()">登 录</button>
</div>
<div class="sub-cont">
<div class="img">
<div class="img__text m--up">
<h2>还未注册?</h2>
<p>立即注册,发现大量机会!</p><br>
<p>看看你的车能卖多少钱!</p>
</div>
<div class="img__text m--in">
<h2>已有帐号?</h2>
<p>有帐号就登录吧,好久不见了!</p>
</div>
<div class="img__btn">
<span class="m--up">注 册</span>
<span class="m--in">登 录</span>
</div>
</div>
<div class="form sign-up">
<h2>立即注册</h2>
<label>
<span>用户名</span>
<input type="text" id="_userInput"/>
</label>
<label>
<span>电话</span>
<input type="tel" id="_phoNumInput"/>
</label>
<label>
<span>密码</span>
<input type="password" id="_pwdInput"/>
</label>
<button type="button" class="submit" onclick="logon()">注 册</button>
</div>
</div>
</div>
<script type="text/javascript">
document.querySelector('.img__btn').addEventListener('click', function() {
document.querySelector('.content').classList.toggle('s--signup')
})
</script>
</div>
</div>
</body>
</html>login.js
var adminUserName = "admin";
var adminPassWord = "123456";
function login() {
var _userName = document.getElementById("userInput").value;
var _passwd = document.getElementById("pwdInput").value;
if(_userName == "" || _passwd == ""){
alert("用户名或密码不能为空!");
return;
}
else if (_userName == adminUserName && _passwd == adminPassWord) {
window.location.href="../html/index.html?valus="+_userName;
}
else if(_userName == adminUserName && _passwd != adminPassWord){
alert("用户名或密码错误!");
return;
}
var db = openDatabase('mydb', '1.0', 'UserDB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql("SELECT * FROM users", [], function (tx, results) {
var len = results.rows.length, i;
for (i = 0; i < len; i++){
if(results.rows.item(i).userName == _userName)
{
var dbPasswd = results.rows.item(i).passWord;
if(_passwd == dbPasswd)
window.location.href="../html/index.html?valus="+_userName;
else
alert("用户名或密码错误!");
return;
}
}
alert("用户名或密码错误!");
}, null);
});
}
function logon(){
var logon_userName = document.getElementById("_userInput").value;
var logon_passwd = document.getElementById("_pwdInput").value;
var logon_phoneNum = document.getElementById("_phoNumInput").value;
if(logon_userName == ""){
alert("请输入你的用户名!");
return;
}
if(logon_phoneNum == ""){
alert("请输入你的电话!");
return;
}
if(logon_passwd == ""){
alert("请输入你的密码!");
return;
}
var db = openDatabase('mydb', '1.0', 'UserDB', 2 * 1024 * 1024);
var curLen = 0;
db.transaction(function (tx) {
tx.executeSql("SELECT * FROM users", [], function (tx, results) {
curLen = results.rows.length;
}, null);
});
db.transaction(function (tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS users (id unique, userName unique, passWord, phoneNum)");
tx.executeSql('INSERT INTO users (id, userName, passWord, phoneNum) VALUES ("' + String(curLen + 1) + '","' + logon_userName + '","' + logon_passwd + '","' + logon_phoneNum + '")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT userName FROM users WHERE id="' + String(curLen + 1) + '"', [], function (tx, results){
if(results.rows.item(0).userName == logon_userName)
alert("恭喜" + logon_userName + "账号注册成功!");
else
alert("账号注册失败!");
return;
},null);
});
}
function forgetPwd() {
alert("管理员登录:\n用户名:" + adminUserName + "\n密码:" + adminPassWord);
}login.css
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Open Sans', Helvetica, Arial, sans-serif;
background: #ededed;
background-image: url(../img/car5.jpg);
}
input, button {
border: none;
outline: none;
background: none;
font-family: 'Open Sans', Helvetica, Arial, sans-serif;
}
input,button:hover{
color: rgb(2, 2, 2);
}
.tip {
font-size: 20px;
margin: 40px auto 50px;
text-align: center;
}
.content {
overflow: hidden;
position: absolute;
left: 50%;
top: 50%;
width: 900px;
height: 550px;
margin: -300px 0 0 -450px;
background: rgba(255, 255, 255, 0.8);
}
.form {
position: relative;
width: 640px;
height: 100%;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
padding: 50px 30px 0;
}
.sub-cont {
overflow: hidden;
position: absolute;
left: 640px;
top: 0;
width: 900px;
height: 100%;
padding-left: 260px;
background: #fff;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.content.s--signup .sub-cont {
-webkit-transform: translate3d(-640px, 0, 0);
transform: translate3d(-640px, 0, 0);
}
button {
display: block;
margin: 0 auto;
width: 260px;
height: 36px;
border-radius: 30px;
color: #fff;
font-size: 15px;
cursor: pointer;
}
.img {
overflow: hidden;
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 260px;
height: 100%;
padding-top: 360px;
}
.img:before {
content: '';
position: absolute;
right: 0;
top: 0;
width: 900px;
height: 100%;
background-image: url(../img/background.jpg);
background-size: cover;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.img:after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
}
.content.s--signup .img:before {
-webkit-transform: translate3d(640px, 0, 0);
transform: translate3d(640px, 0, 0);
}
.img__text {
z-index: 2;
position: absolute;
left: 0;
top: 50px;
width: 100%;
padding: 0 20px;
text-align: center;
color: #fff;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.img__text h2 {
margin-bottom: 10px;
font-weight: normal;
}
.img__text p {
font-size: 14px;
line-height: 1.5;
}
.content.s--signup .img__text.m--up {
-webkit-transform: translateX(520px);
transform: translateX(520px);
}
.img__text.m--in {
-webkit-transform: translateX(-520px);
transform: translateX(-520px);
}
.content.s--signup .img__text.m--in {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.img__btn {
overflow: hidden;
z-index: 2;
position: relative;
width: 100px;
height: 36px;
margin: 0 auto;
background: transparent;
color: #fff;
text-transform: uppercase;
font-size: 15px;
cursor: pointer;
}
.img__btn:after {
content: '';
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border: 2px solid #fff;
border-radius: 30px;
}
.img__btn span {
position: absolute;
left: 0;
top: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
transition: -webkit-transform 0.6s;
transition: transform 0.6s;
transition: transform 0.6s, -webkit-transform 0.6s;
}
.img__btn span.m--in {
-webkit-transform: translateY(-72px);
transform: translateY(-72px);
}
.content.s--signup .img__btn span.m--in {
-webkit-transform: translateY(0);
transform: translateY(0);
}
.content.s--signup .img__btn span.m--up {
-webkit-transform: translateY(72px);
transform: translateY(72px);
}
h2 {
width: 100%;
font-size: 26px;
text-align: center;
}
label {
display: block;
width: 260px;
margin: 25px auto 0;
text-align: center;
}
label span {
font-size: 15px;
color: #727276;
text-transform: uppercase;
}
input {
display: block;
width: 100%;
margin-top: 5px;
padding-bottom: 5px;
font-size: 17px;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
text-align: center;
}
.forgot-pass {
margin-top: 15px;
text-align: center;
font-size: 15px;
color: #ebebeb;
}
.forgetPwd {
border: none;
line-height: 58px;
color: #7a7a7a;
font-size: 15px;
}
.submit {
margin-top: 40px;
margin-bottom: 20px;
background-color: #0d2c69c9;
text-transform: uppercase;
}
.fb-btn {
border: 2px solid #d3dae9;
color: #8fa1c7;
}
.fb-btn span {
font-weight: bold;
color: #455a81;
}
.sign-in {
transition-timing-function: ease-out;
}
.content.s--signup .sign-in {
transition-timing-function: ease-in-out;
transition-duration: 0.6s;
-webkit-transform: translate3d(640px, 0, 0);
transform: translate3d(640px, 0, 0);
}
.sign-up {
-webkit-transform: translate3d(-900px, 0, 0);
transform: translate3d(-900px, 0, 0);
}
.content.s--signup .sign-up {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
6.2 主界面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="../css/index.css" />
<script type="text/javascript" src="../js/index.js"></script>
<title>车辆价格评估系统</title>
</head>
<body>
<div class="top">
<center>
<ul id="topUl">
<!--主页、评估、记录、结果、等界面在这中间-->
<li><a href="page1.html" target="iframe_page" id="a1" onclick="changeBackgrund(1)">主页</a></li>
</ul>
</center>
</div>
<div class="mainPage">
<iframe src="page1.html" name="iframe_page" frameborder="0" id="mainIframe"></iframe>
</div>
<div class="footer">
<p id="bottomText">基于web的二手车价格评估系统设计
</p>
</div>
</body>
</html>6.3 快速评估算法代码
//点击快速评估后执行的计算函数
function assess() {
var K1, K2, K3, K4, K5;
//获取制造质量
var objBrand = document.getElementById("comboboxCarBrand");
K3 = objBrand.options[objBrand.selectedIndex].value;
if(0 == K3)
{
alert("请选择你的车辆制造质量");
return;
}
//获取上牌时间
var objYear = document.getElementById("comboboxCarYear");
if(0 == objYear.options[objYear.selectedIndex].value)
{
alert("请选择你的车辆上牌年份");
return;
}
var yearText = objYear.options[objYear.selectedIndex].text;
var objMonth = document.getElementById("comboboxCarMonth");
if(0 == objMonth.options[objMonth.selectedIndex].value)
{
alert("请选择你的车辆上牌月份");
return;
}
var monthText = objMonth.options[objMonth.selectedIndex].text;
var curDat = new Date();
var difYear = curDat.getFullYear() - Number(yearText);
var difMonth = curDat.getMonth() - Number(monthText);
var useredYear = difYear + difMonth / 12.0;
//获取车辆类型
var objType = document.getElementById("comboboxCarType");
K4 = objType.options[objType.selectedIndex].value;
if(0 == K4)
{
alert("请选择你的车辆类型");
return;
}
//获取技术状况
var objState = document.getElementById("comboboxCarState");
K1 = objState.options[objState.selectedIndex].value;
if(0 == K1)
{
alert("请选择你的车辆技术状况");
return;
}
//获取维护保养状况
var objUpkeep = document.getElementById("comboboxCarUpkeep");
K2 = objUpkeep.options[objUpkeep.selectedIndex].value;
if(0 == K2)
{
alert("请选择你的车辆维护保养状况");
return;
}
//获取使用条件:
var objCondition = document.getElementById("comboboxCarCondition");
K5 = objCondition.options[objCondition.selectedIndex].value;
if(0 == K5)
{
alert("请选择你的车辆维护保养状况");
return;
}
//获取购车总价格
var newCarVal = document.getElementById("inputNewCarVal").value;
if(newCarVal == 0)
{
alert("购车总价不能为空")
return;
}
//计算重置成本
var wuJiazhiShu = [692.7, 686.5, 669.8, 650.9, 637.5, 627.5, 615.2, 606.7, 594.8, 579.7, 565.0, 536.1, 519.0, 522.7, 493.6, 471.0, 464.0, 455.8, 438.7, 433.5];
var index = 2021 - Number(yearText);
var chongZhiChengBen = newCarVal * (wuJiazhiShu[0] / wuJiazhiShu[index]);
chongZhiChengBen = chongZhiChengBen.toFixed(2);
//价格评估
var assessCarValue = chongZhiChengBen * (1 - useredYear / 15.0) * (K1 * 0.3 + K2 * 0.25 + K3 * 0.2 + K4 * 0.15 + K5 * 0.1);
assessCarValue = assessCarValue.toFixed(2);
alert("评估结果:" + assessCarValue + "元");
}七、总结
其他的代码就没有一一贴出来了哈,有需要了解提问的评论或私聊我。欢迎交流学习哈,我了解的也不多,在网上学习找资料慢慢踏的坑,简单总结整理一下。
版权:转发转载使用请表面出处