文章目录
- json-server
- 简介
- 1、入门
- 环境依赖
- 安装
- 2、基本使用
- 2.1 启动jsonserver
- 2.2 **json-server相关配置参数**
- 2.3 jsonserver中的请求方法的作用
- 3、筛选过滤
- 4、分页
- 5、排序
- 6、切片(分页)
- 7、特殊符号
- 8、全文搜索
- 9、关系
- 10、数据库
- 11、主页
- 12、附加功能
- 12.1 静态文件服务器
- 12.2 替换端口
- 12.3 支持跨域
- 12.4 远程模式
- 12.5 生成随机数据
- 12.6 添加自定义路由
- 12.7 添加中间件
- 12.8 模块
- 13、jsonServer服务器
- 13.1 API介绍
- 13.2 示例
- 13.2.1 添加自定义路由示例
- 13.2.2 访问控制示例
- 13.2.3 自定义输出示例
- 13.2.4 重写器示例(路由重定向)
json-server
简介
json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 api,尤其适合前端接口测试使用。
只需指定一个 json 文件作为 api 的数据源即可,使用起来非常方便
开源地址
主页地址
Github项目地址
1、入门
环境依赖
Node.js 环境
安装
安装 JSON 服务器
npm install -g json-server
2、基本使用
2.1 启动jsonserver
(1)创建一个db.json,内容如下
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" },
{ "id": 2, "title": "Hello", "author": "jack" }
],
"comments": [{ "id": 1, "body": "some comment", "postId": 1 }],
"profile": { "name": "typicode" }
}
(2)启动 json-server 接口服务器
在控制台输入如下命令启动
json-server --watch db.json

我们在浏览器地址栏输入http://localhost:3000,可以打开如下的页面

并且可以看到控制台会出现下面几个接口url(或者点击打开的这个页面显示的三个接口),随便打开一个,例如我们这打开一个http://localhost:3000/posts,将会得到

如果你不想输入这么长的命令启动,那么可以在这个json同级目录下创建一个package.son文件,内容如下:
{
"scripts": {
"mock": "json-server test.json --port 3004"
}
}
然后控制台输入:npm run mock即可启动json-server了
此外我们可以看到每一条json数据中都有一个id,这个id是专门用来标记数据的,它并不是这条数据中真正的属性值,你可以通过http://localhost:3000/posts/1访问到如下数据,这里的1就是id的值了

如果这个id和你要拿到的数据命名冲突了,那么你可以通过son-server --watch test.json --id id的新名字对id进行重命名,不过此时注意,如果你还想通过这种方式http://localhost:3000/posts/1访问到这条数据,那么你就需要在这条json数据中加上这个新的id名,例如:我将id重新命名为positionID:son-server --watch test.json --id positionID,那么如果此时json数据中没有positionID这个属性,那么http://localhost:3000/posts/1这种方式拿到的数据是个空数组[],结果如下:

但如果我在里面新添加上positionID属性,那么就可以正常访问了,如下:
json文件
{
"posts": [
{
"positionID":1,
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"positionID":2,
"id": 2,
"title": "Hello",
"author": "jack"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
访问http://localhost:3000/posts/1,结果为

2.2 json-server相关配置参数
语法:json-server [options] <source>
常用选项列表:
| 配置项 | 简写 | 描述 |
|---|---|---|
| –help | -h | 查看所有命令选项 |
| –watch | -w | 是否监视文件自动刷新数据 |
| –host | -H | 设置域,默认为localhost |
| –port | -p | 设置端口号,默认为3000 |
| –routes | -r | 指定路由文件 |
| –static | -s | 设置静态资源目录 |
| –config | -c | 指定配置文件,默认为“json-serer.json |
| –version | -v | 查看json-server版本号 |
| –middlewares | -m | 指定中间件文件 |
| –no-gzip | -ng | 不能压缩 |
| –delay | -d | 设置延迟响应 |
| –id | -i | 设置数据项/库的id属性,默认为id |
2.3 jsonserver中的请求方法的作用
GET:用get请求访问jsonserver接口表示查询数据
POST:用post请求访问jsonserver接口表示添加数据
DELETE:用delete请求访问jsonserver接口表示删除数据
PUT/PATCH:用put或者patch访问jsonserver接口表示修改数据
put和patch请求都是用来更新数据的,但两者还是有区别滴,put会将完整的要更新的数据集传给后端进行数据的替换,注意是将数据全部替换哦,patch则是只将要更新的某个或某几个数据发给后端进行数据的局部更新,注意是在原有数据的基础上进行添加、删除、更新等操纵,也就是说不需要更新的数据就不动。
例如:
有这么一个test.json文件
{
"user":[
{"account":"人间极品","name":"张三","age":21,"id":1},
{"account":"地狱极品","name":"李四","age":23,"id":2},
{"account":"天堂极品","name":"王五","age":22,"id":3}
]
}
启动这个json文件json-server --watch test.json
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.js"></script>
<title>增删改查</title>
</head>
<body>
<button>发送get请求获取数据</button>
<button>发送post请求增加数据</button>
<button>发送delete请求删除数据</button>
<button>发送put请求更更改数据</button>
<button>发送patch请求更更改数据</button>
<script>
let baseURL = "http://localhost:3000";
let btn = document.getElementsByTagName("button");
// 查找id=1的数据
btn[0].onclick = function () {
axios
.get("/user/1", {
baseURL,
})
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
};
// 添加一个数据(注意,这里的id会在已经存在的值的基础上自动递增)
btn[1].onclick = function () {
axios
.post(
"/user",
{
data: { Account: "离谱", name: "刘六", age: 20 }, // 要添加的数据
},
{ baseURL }
)
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
};
// 例如删除id=4的数据
btn[2].onclick = function () {
axios
.delete("/user/4", { baseURL })
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
};
// 更新id=2的数据(整体更新)
btn[3].onclick = function () {
axios
.put(
"/user/2",
{
account: "地狱极品",
name: "李四(改名了)",
},
{ baseURL }
)
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
};
// 更新id=3的数据(局部更新)
btn[4].onclick = function () {
axios
.patch("/user/3", { name: "王五(改名了)", gender: "男" }, { baseURL })
.then((res) => console.log(res.data))
.catch((err) => console.log(err));
};
</script>
</body>
</html>

浏览器打开http://localhost:3000/user,观察数据变化,同时打开html页面的控制台,观察输出
当我们点击get请求,浏览器控制台输出如下:

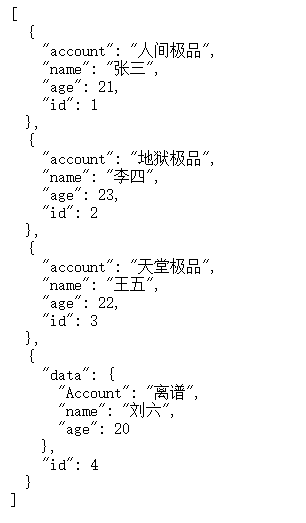
点击发送post请求,控制台输出如下,数据显示如下:


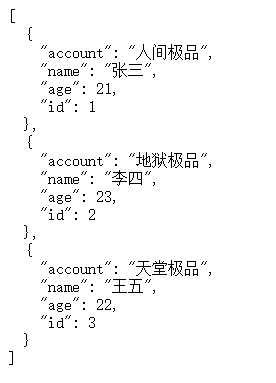
当我们点击delete删除刚新增的数据,就将该新增的id=4的数据删除了

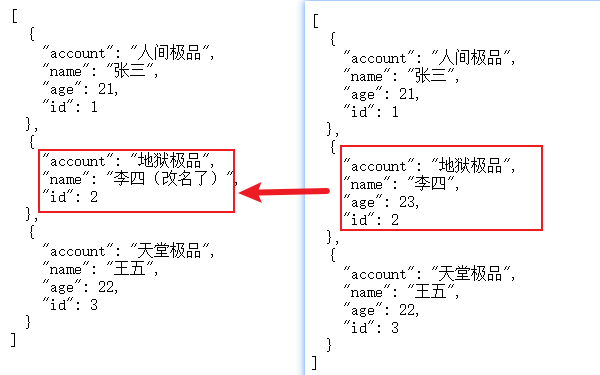
点击发送put更新数据时,可以看到原本的数据被更新的数据整体替代掉了

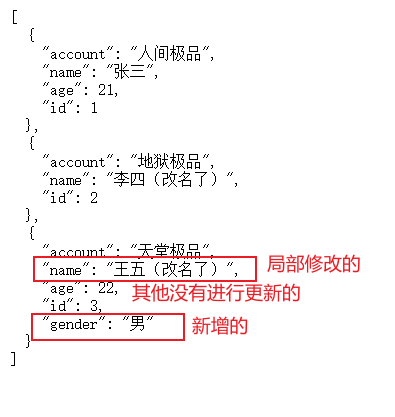
点击发送patch更新数据时,可以进行局部数据的更新

3、筛选过滤
具体操作:使用 ? 进行筛选过滤,有点类似查询字符串,通过&连接多个筛选条件,并且可以通过.进行深层次的选择过滤
例如:
GET /posts?title=json-server&author=typicode
GET /posts?id=1&id=2 # 过滤出id=1和id=2的数据
GET /posts?univerity.class=1 # 过滤出university下面的class=1的数据
4、分页
使用_page和可选地_limit对返回的数据进行分页。
_page是指第几页,_limit是指每一页的数据条数
再Link标题,你会得到first,prev,next和last链接。
GET /posts?_page=7
GET /posts?_page=7&_limit=20
默认返回10项
5、排序
添加_sort和_order(默认升序)进行排序
_sort排序参照物,_order控制升序(asc)还是降序(desc)
GET /posts?_sort=views&_order=asc
GET /posts/1/comments?_sort=votes&_order=asc
对于多个字段,请使用以下格式:
GET /posts?_sort=user,views&_order=desc,asc
6、切片(分页)
添加_start和_end或_limit到url后面
_start表示截取开始位置,_limit是截取数量,_end截取结束位置
GET /posts?_start=20&_end=30
GET /posts/1/comments?_start=20&_end=30
GET /posts/1/comments?_start=20&_limit=10
与Array.slice完全一样工作(即_start开始_end结束)
7、特殊符号
(1)使用_gte或_lte获取范围
GET /posts?views_gte=10&views_lte=20
(2)使用_ne以排除值
GET /posts?id_ne=1
(3)使用_like到过滤器(支持正则表达式)
GET /posts?title_like=server
8、全文搜索
添加 q
GET /posts?q=internet
9、关系
(1)要包含子资源,请添加 _embed
GET /posts?_embed=comments
GET /posts/1?_embed=comments
(2)要包含父资源,请添加 _expand
GET /comments?_expand=post
GET /comments/1?_expand=post
(3)获取或创建嵌套资源(默认为一级)
GET /posts/1/comments
POST /posts/1/comments
10、数据库
GET /db
11、主页
返回默认索引文件或服务./public目录
GET /
12、附加功能
12.1 静态文件服务器
可以使用 JSON Server 为HTML、JS 和 CSS 提供服务,只需创建一个./public目录或用--static设置不同的静态文件目录。
mkdir public # 创建目录
echo 'hello world' > public/index.html # 将内容输入到指定文件
json-server db.json # 启动json-server服务
指定静态资源目录
json-server db.json --static ./some-other-dir
12.2 替换端口
可以使用以下--port标志在其他端口上启动 JSON Server :
$ json-server --watch db.json --port 3004
12.3 支持跨域
可以使用 CORS 和 JSONP 从任何地方访问模拟的 API 接口。
12.4 远程模式
加载远程模式。
$ json-server http://example.com/file.json
$ json-server http://jsonplaceholder.typicode.com/db
12.5 生成随机数据
使用 JS 而不是 JSON 文件,可以通过编程方式创建数据。
// index.js
module.exports = () => {
const data = { users: [] }
// 创建 1000 个用户信息
for (let i = 0; i < 1000; i++) {
data.users.push({ id: i, name: `user${i}` })
}
return data
}
$ json-server index.js
12.6 添加自定义路由
创建一个routes.json文件。内容如下:
{
"/api/*": "/$1",
"/:resource/:id/show": "/:resource/:id",
"/posts/:category": "/posts?category=:category",
"/articles\\?id=:id": "/posts/:id"
}
\\?id=:id中的\\是转义
使用--routes选项启动JSON 服务器。
json-server db.json --routes routes.json
现在可以使用其他路线访问资源。
/api/posts # → /posts
/api/posts/1 # → /posts/1
/posts/1/show # → /posts/1
/posts/javascript # → /posts?category=javascript
/articles?id=1 # → /posts/1
12.7 添加中间件
可以使用--middlewares选项从 CLI 添加中间件:
- 写一个hello.js文件作为中间件文件
module.exports = (req, res, next) => {
res.header('X-Hello', 'World')
next()
}
- 启动中间件文件
json-server db.json --middlewares ./hello.js
- 引入中间件文件
const jsonServer = require('json-server')
const middlewares = jsonServer.defaults()
12.8 模块
如果需要添加身份验证、验证或任何行为,可以将项目作为模块与其他 Express 中间件结合使用。
例如:
$ npm install json-server --save-dev
- server.js
const jsonServer = require('json-server')
const server = jsonServer.create()
const router = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
server.use(middlewares)
server.use(router)
server.listen(3000, () => {
console.log('JSON Server is running')
})
$ node server.js
提供给jsonServer.router函数的路径是相对于启动节点进程的目录的。如果从另一个目录运行上述代码,最好使用绝对路径:
const path = require('path')
const router = jsonServer.router(path.join(__dirname, 'db.json'))
(1)对于内存数据库,只需将对象传递给
jsonServer.router()。(2)另请注意,jsonServer.router()它可用于现有的 Express 项目。
13、jsonServer服务器
13.1 API介绍
1、jsonServer.create()
返回一个 Express 服务器。
2、jsonServer.defaults([options])
返回 JSON 服务器使用的中间件。
- options选项
static静态文件的路径
logger启用记录器中间件(默认值:true)
bodyParser启用 body-parser 中间件(默认值:true)
noCors禁用 CORS(默认值:false)
readOnly只接受 GET 请求(默认值:false)
3、jsonjsonServer.router([path|object])
返回 JSON 服务器路由器。
13.2 示例
13.2.1 添加自定义路由示例
假设想要一个回显查询参数的路由和一个在返回的的每个数据上设置时间戳的路由。
const jsonServer = require('json-server') // 引入jsonserver
const server = jsonServer.create() // 创建jsonserver服务器对象
const router = jsonServer.router('db.json') // 引入作为数据源的json文件
const middlewares = jsonServer.defaults() // 引入默认中间件
// 使用默认中间件(记录器、静态、cors 和无缓存)
server.use(middlewares)
// 要处理 POST、PUT 和 PATCH,需要使用 body-parser内置中间件
server.use(jsonServer.bodyParser)
// 使用中间件,设置时间戳
server.use((req, res, next) => {
if (req.method === 'POST') {
req.body.createdAt = Date.now() // 往返回的数据中添加一个createdAt:时间戳
}
next()
})
// 添加一个自定义路由,要求写在默认路由之前
server.get('/echo', (req, res) => {
res.jsonp(req.query)
})
// 使用默认路由器
server.use(router)
server.listen(3000, () => {
console.log('JSON Server is running')
})
发送一个post请求访问这个地址,可以发现返回的数据集中添加了如下一条数据,但其他请求就不会插入时间戳取值

13.2.2 访问控制示例
控制是否有权访问
const jsonServer = require('json-server')
const server = jsonServer.create()
const router = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
server.use(middlewares)
server.use((req, res, next) => {
if (isAuthorized(req)) {
// 在此处添加您的授权逻辑
// ...
next()
} else {
res.sendStatus(401)
}
})
server.use(router)
server.listen(3000, () => {
console.log('JSON Server is running')
})
13.2.3 自定义输出示例
要修改响应,请覆盖router.render方法
// 在这个例子中,返回的资源将被包装在一个 body 属性
router.render = (req, res) => {
res.jsonp({
body: res.locals.data
})
}
此外还可以为响应设置自己的状态代码:
// 在这个例子中,我们模拟了一个服务器端错误响应
router.render = (req, res) => {
res.status(500).jsonp({
error: "error message here"
})
}
13.2.4 重写器示例(路由重定向)
要添加重写规则,请使用jsonServer.rewriter()。
// 写在 server.use(router) 之前
server.use(jsonServer.rewriter({
'/api/*': '/$1',
'/blog/:resource/:id/show': '/:resource/:id'
}))
在另一个端点上挂载 JSON 服务器示例,或者,也可以将路由器安装在/api.
server.use('/api', router)
其实,与其用json-server写个服务器还不如直接用express框架写个服务器简单。