文章目录
- 1.Zustand介绍
- 2.创建一个store
- 3.使用方法
- 3.1 获取状态
- 3.2 更新状态
- 3.3 访问存储状态
- 3.4 处理异步数据
- 3.5 在状态中访问和存储数组
- 3.6 持续状态
- 4.总结
1.Zustand介绍
状态管理一直是现代程序应用中的重要组成部分, Zustand使用 hooks 来管理状态无需样板代码。
- 更少的样板代码。
- Zustand 只在 state 的值改变时渲染组件, 通常可以处理状态的改变而无需渲染代码。
- 状态管理通过简单定义的操作进行集中和更新, 在这方面和 Redux 类似, 但是又和 Redux 不太类似, Redux 开发必须创建 reducer、action、dispatch来处理状态, Zustand 让它变得更加容易。
- 使用 hooks 来管理 states, Hooks 在 react 中很流行, 因此是一个很受欢迎的状态管理库。
- Zustand 使用简单使用和简单实现的代码。
- 通过消除使用 Context Provides 从而使代码更短、更易读。
npm install zustand
2.创建一个store
import create from 'zustand'
// define the store
const useStore = create(set => ({
count: 0
}))
export default useStore
-
若第二个参数不传或为 false 时, 新状态将会和create方法原来的返回值进行融合 (默认为false)。
-
若第二个值为 true 时, 新状态会覆盖原始状态。
-
可以利用这个特性清空 store。
3.使用方法
3.1 获取状态
import useStore from "./store";
const count = useStore(state => state.count + 1)
return (
<div>
<h1>count: {count}</h1>
</div>
);

3.2 更新状态
```js
import create from 'zustand'
// define the store
const useStore = create(set => ({
count: 0,
increment: () => set(state => ({count: state.count + 1}))
}))
export default useStore
使用:
import useStore from "./store";
const inc = useStore(state => state.increment)
return (
<div>
<h3>count: {count}</h3>
<br/>
<button onClick={inc}>+1</button>
</div>
);

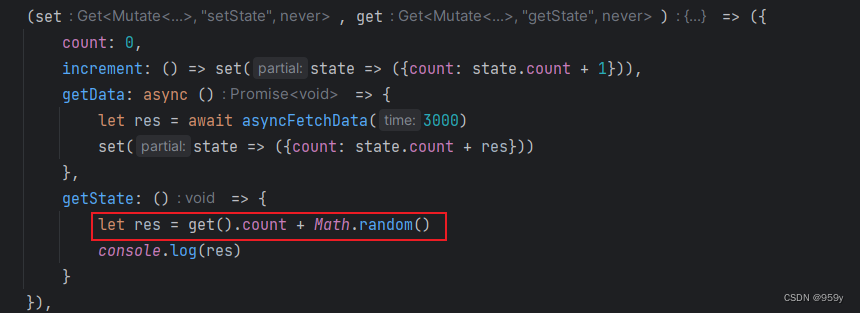
3.3 访问存储状态
当我们定义上面的状态时, 我们使用 set() 方法, 假设我们在一个程序里, 我们需要存储 其他地方 的值添加到我们的状态, 为此, 我们将使用 Zustand 提供的方法 get() 代替, 此方法允许多个状态使用相同的值。

const useStore = create((set,get) => ({
count: 0,
action: () => {
// 使用 get()
const getState= get().count
// ...
}
}));
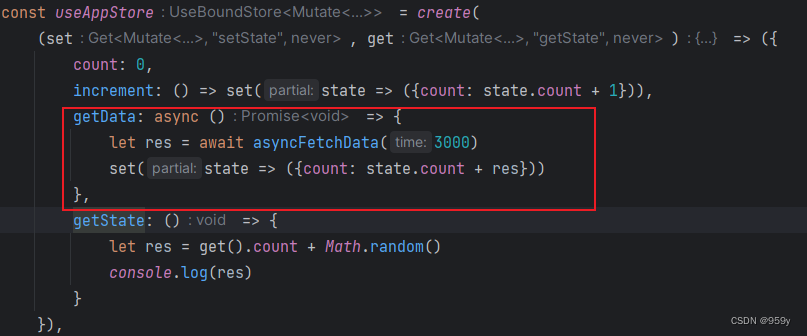
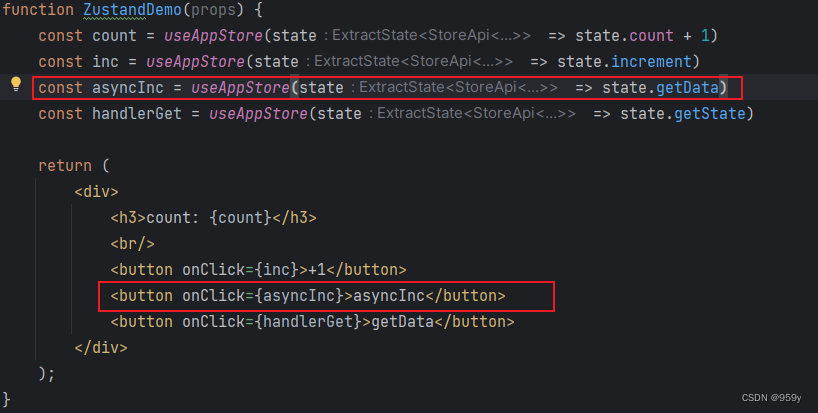
3.4 处理异步数据
Zustand 让存储异步数据变得容易, 这里, 我们只需要发出 fetch 请求和 set() 方法来设置我们的状态值。

const useStore = create((set) => ({
count: {},
getData: async (data) => {
const response = await fetch(data)
set({ count: await response.json() })
},
}))
const asyncInc = useAppStore(state => state.getData)

3.5 在状态中访问和存储数组
const useStore = create(set => ({
fruits: ['apple', 'banana', 'orange'],
addFruits: (fruit) => {
set(state => ({
fruits: [...state.fruits, fruit]
}));
}
}));
创建了一个 store 包含了 fruits state, 其中包含了一系列水果, 第二个参数是 addFruits , 接受一个参数 fruit 并运行一个函数来得到 fruits state 和 新增的 fruits, 第二个变量用于更新我们存储状态的值
const fruits = useStore((state) => state.fruits);
const addFruits = useStore((state) => state.addFruits);
const inputRef = useRef();
const addFruit = () => {
addFruits(inputRef.current.value);
inputRef.current.value = "";
};
return (
<div className="App">
<h1>I have {fruits.length} fruits in my basket</h1>
<p>Add a new fruit</p>
<input ref={inputRef} />
<button onClick={addFruit}>Add a fruit</button>
{fruits.map((fruit) => (
<p key={fruit}>{fruit}</p>
))}
</div>
);

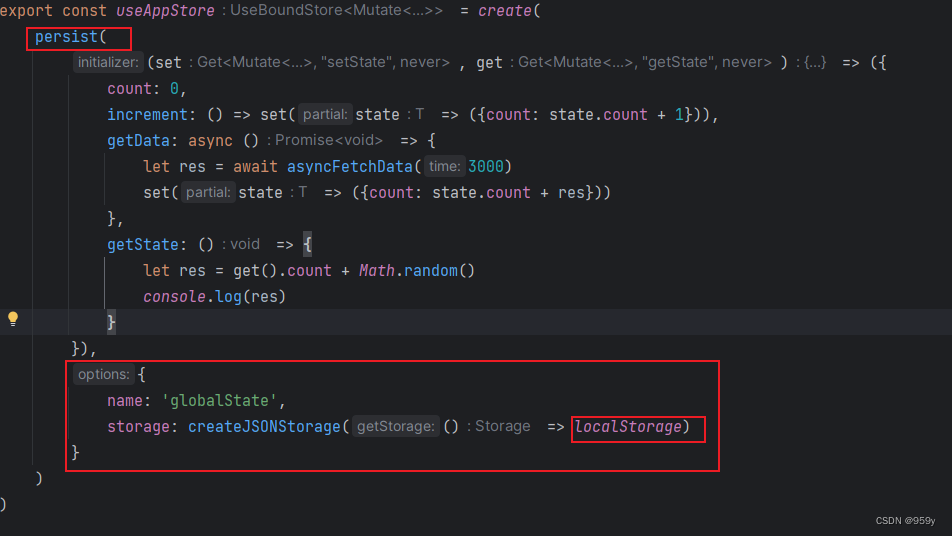
3.6 持续状态
状态管理库的一个共同特点是持久化状态, 例如: 在有 form 的网站中, 你希望保存用户信息, 如果用户不小心刷新了页面, 你会丢失所有数据记录. 在我们的应用中, 刷新时, 添加到状态的数据会丢失。
Zustand 提供了持久化状态以防止数据丢失的功能, 这个功能, 我们将使用 Zustand 提供的名为 persist 的中间件, 该中间件通过 localStorage 来持久化来自应用程序的数据, 这样, 当我们刷新页面或者完全关闭页面时, 状态不会重置。

import {persist} from "zustand/middleware"
// and modify our existing state
let store = (set) => ({
fruits: ["apple", "banana", "orange"],
addFruits: (fruit) => {
set((state) => ({
fruits: [...state.fruits, fruit],
}));
},
});
// persist the created state
store = persist(store, {name: "basket"})
// create the store
const useStore = create(store);
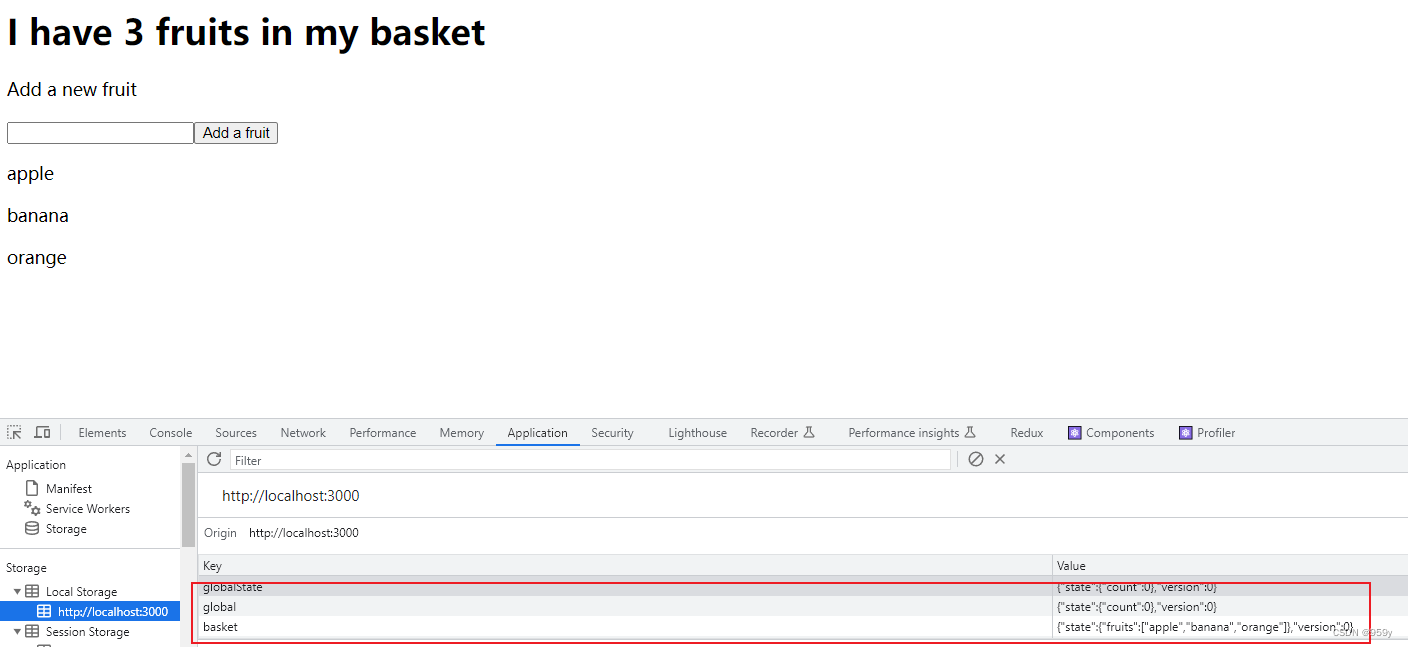
持久化了 store 的值, localStorage 的 key 设为 basket, 有了这个, 我们在刷新页面时不会丢失新增的数据, 永久保存(即: 在执行清除本地存储的操作之前, 状态保持不变)

4.总结
Zustand 是由 Jotai 和 React springs 的开发人员构建的快速且可扩展的状态管理解决方案。
Zustand是状态管理器和观察者模式的代表。