GIS跟踪监管系统
- 系统架构
- 功能模块
- 1. 基本功能
- 2. 仓库管理
- 3. 物资查询
系统采用B/S架构,前端使用的技术为HTML+CSS+JavaScript(Leaflet、jQuery、bootstrap等),后台采用.NET框架。
系统架构
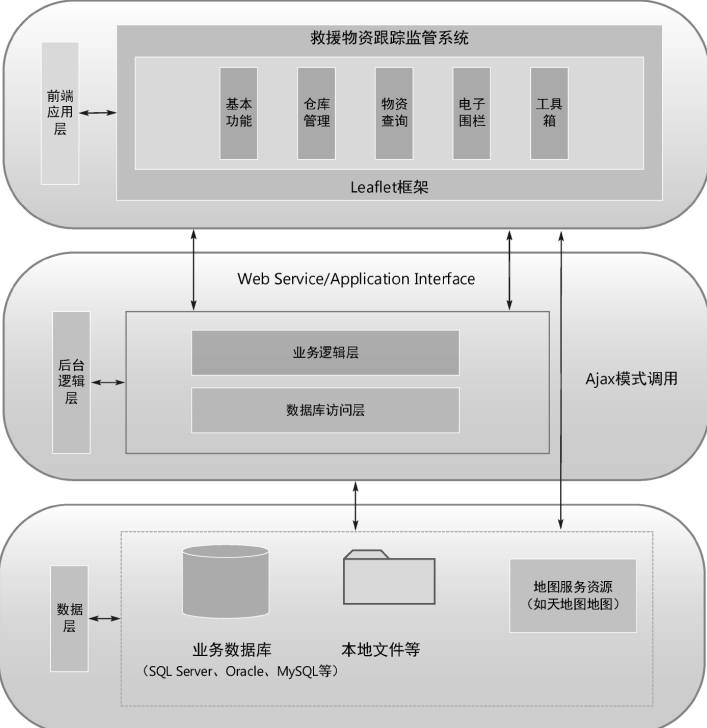
救援物资跟踪监管系统的架构如图所示,主要分为三大部分:前端应用层、后台逻辑层、数据层。
图救援物资跟踪监管系统的架构
(1)前端应用层:前端应用层加载显示地图等相关数据,包括瓦片地图、矢量图层、矢量标注等,负责前端UI与处理页面交互。
(2)后台逻辑层:后台逻辑层编写服务接口,前端通过发送Ajax请求,调用后台服务接口与后台进行交互;后台接收前端数据,根据需求操作数据库,将处理结果返回前端。
(3)数据层:地图服务资源使用互联网在线地图服务;数据库主要存储业务相关数据,包括仓库、物资、围栏等数据,以及地图中的矢量几何数据。
功能模块
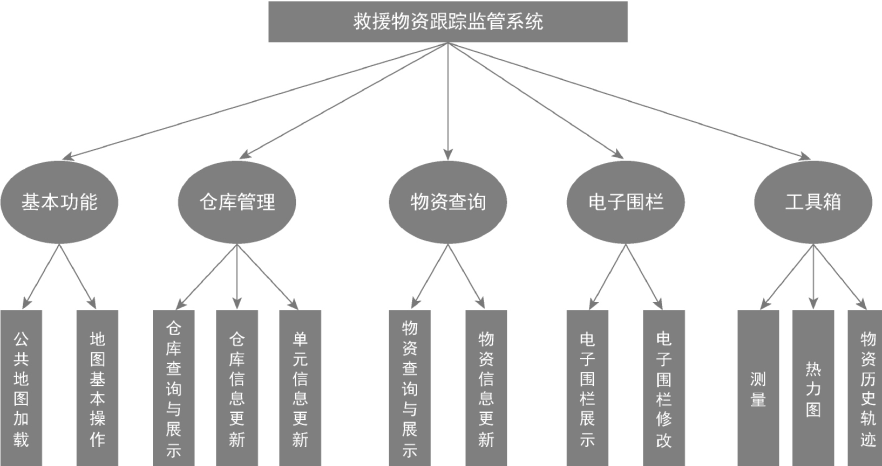
救援物资跟踪监管系统提供的各种物资管理功能,使管理人员能够掌握救援物资的实时信息,结合其他相关数据,及时做出灾害救援应对方案,提高工作效率。这些主要信息包括仓库信息、物资信息、围栏信息、热力图等。根据系统需求分析,在此仅从物资储备与应急救援角度出发,构建一个简单的救援物资跟踪监管系统,其功能模块如图所示。

图救援物资跟踪监管系统功能模块
1. 基本功能
(1)公共地图加载。本系统的地图选用互联网公共地图服务天地图在线地图,默认加载天地图影像地图作为底图,实现天地图底图各类型图层的切换功能。以天地图地图作为底图,上层则动态叠加显示各类仓库、物资、围栏等数据。
(2)地图基本操作。加载公共地图后,实现对地图的基本操作功能,如地图的缩放控制等。本系统通过加载地图默认控件实现对地图基本控制功能。
2. 仓库管理
叠加在天地图地图上的一层显示仓库分布位置的矢量区图层,地图初始化显示该图层,由注记显示仓库名称。这个图层有整个仓库的外包多边形,每个多边形的属性字段包括仓库所在行政区、仓库所属单位、仓库负责人、仓库面积、楼层数、是否可以存放危险品等常用属性。前端页面提供搜索工具,用户可以快速查询某一个仓库信息并在地图上定位到具体位置。
(1)仓库查询与展示。使用前端的搜索框选择仓库搜索,输入仓库的关键字(如仓库名称、仓库负责人等)进行模糊搜索,搜索结果以列表展示,单击列表中的仓库定位到此仓库在地图上的具体位置。仓库由多边形与地图Popup标注显示,多边形表示仓库的实际位置与大小,单击仓库多边形可以查看该仓库共有多少楼层;使用Popup标注则帮助用户在地图层级较小时识别仓库,当鼠标指针悬浮在标注上时会高亮显示并弹出仓库基本信息,该信息有仓库名称、仓库所在行政区、仓库所属单位、仓库负责人、仓库面积、楼层数等,还包括仓库的操作提示及仓库内单元的操作向导。
(2)仓库信息更新。仓库多边形用矢量数据表示仓库范围信息,单击多边形显示楼层工具条,通过楼层工具条可以切换不同楼层,每一个楼层包含不同的(存储)单元,单击单元可以查看存储的物资信息。
本系统支持仓库多边形新增、修改、删除等操作,根据仓库分布图评估哪里需要新建仓库或关闭仓库,在地图上一键操作即可完成仓库的新增与删除操作,对于需要调整的仓库可以使用修改功能实时处理。
(3)单元信息更新。单元多边形是物资在仓库中的具体存放位置,每个多边形的属性字段包括单元名称、单元楼层号、物资标识等属性。本系统支持单元多边形的新增、修改、删除等操作,单元多边形的新增操作必须在某一个仓库内部且不能与其他单元重叠,单元多边形的修改与删除操作必须为一个空的单元。
3. 物资查询
(1)物资查询与展示。查询物资类别物资使用人、物资负责人、关联围栏等信息,支持以下3种查询方式。
① 在搜索框中查询某一种类的物资,在地图上定位单个或多个物资的位置。
② 单击仓库中的单元多边形,查询该单元中所有的物资并在弹框中展示。
③ 通过多边形、矩形、圆形的几何方式查询物资信息。
(2)物资信息更新。物资信息更新包括物资的新增、修改、删除操作。新增是向数据库中添加一条物资信息,包含物资基本属性信息、其他的属性信息。修改是保持物资基本属性信息不变,修改物资的其他属性信息。删除是将数据库中的一条物资信息删除。
4. 电子围栏
可以在地图上绘制地理电子围栏区域,将物资信息与电子围栏关联,监控物资在一定区域内的活动,当物资超出电子围栏范围时,给予物资管理者提示,便于物资管理者掌握物资动态。
5. 工具箱
工具箱包括测量、热力图、物资历史轨迹3个功能,辅助管理者管理物资。测量有长度测量与面积测量,使用长度测量可以快速获取仓库之间的距离信息,使用面积测量可以直观地掌握地图某一区域的面积大小。热力图以特殊高亮的形式显示地图上物资的分布密度。物资历史轨迹主要用于管理者对物资历史移动过程的查看。