从模糊到精确,也许差异在于
- 更多的描述,更多的信息
- 更具像的描述,更多的数据,更有效的信息
- 主题明确和目标清晰
- 层次感与条理性
- 更简洁清晰的逻辑
“说清楚点,不太明白,提供更多的信息也许能知道要做什么。”
IT行业(也许是所有行业)的需求总是从无知到有知,从模糊到精确的过程。
人可以通过观察、学习、讨论、感悟逐步了解需求,接近真实的需求;生成式AI又如何适应这个过程,如何回复每个人提问?
各有优劣:
- 更喜欢CSDN最初层层深入、通过不断问询明确问题的方式
- 文心一言的直接在另一方面更能让提问者聚焦问题核心从而缩小答案范围
- 如果将问题改为:
- 使用 visual basic
- 设计C/S界面
- 界面包括 用户名、密码、验证码,确认按钮、取消按钮
- 验证输入不能为空
- 界面包含最小化、最大化、关闭按钮
文心一言 和 CSDN创作助手会如何回答?
如果还在再绘出一幅界面原型能?不妨放到以后的测试和验证中。。。。。。
- 【做个程序】:不明白情况下,文心一言给出的提示更具有引导性
- 【做个C/S结构的程序】:CSDN创作助手仍在询问细节,稳扎稳打;文心一言直接给出自己理解
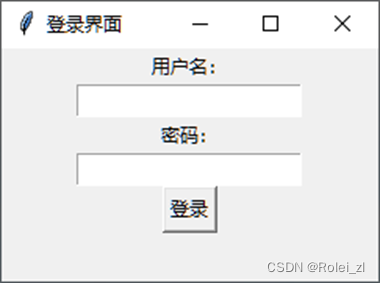
- 【做个程序登录界面】:CSDN创作助手 和 文心一言同时给出了python + tk的代码,顺序不同,逻辑一致,生成的界面原型也一样 -- 好,换个方式加更细致的提问
- 【用VB做个登录界面】:文心一言列出的是登录操作而非界面原型;CSDN创作助手给出了界面制作顺序 + 基本的操作代码,基本上是个有模有样的登录界面
- 【以上界面提示用户名、密码不能为空】:文心一言未能理解上下文,将“用户名、密码不能为空”作为问题进行解决;CSDN创作助手get到了点,但没有更细节的指示
- 【设计登录界面提示用户名、密码不能为空】:文心一言直接给出了JAVA Script代码样例;CSDN创作助手没有直接使用某个开发语言进行描述,而是采用了更为通用的设计语言对“用户名、密码不能为空” 进行了界面设计描述,更符合提问的主旨
- 【设计C/S登录界面提示用户名、密码不能为空】:文心一言直接给出了C#代码样例;CSDN创作助手同样给出了python + tk的源码,与【做个程序登录界面】相比在login方法中加入了“用户名、密码不能为空” 的验证逻辑
- 【设计C/S登录界面提示用户名、密码不能为空,显示验证码输入框】:细节加持,不论是文心一言的C#代码,还是CSDN创作助手的 python + tk代码都很好的表达了“ 用户名、密码、验证码” 3个要素 (只看基本逻辑,未在实际开发环境中运行代码)
- 【设计C/S登录界面包含最小化、最大化、关闭按钮】同时以C#展示代码:文心一言给出了界面设计步骤,同时给出了较为完整的登录界面代码;CSDN创作助手只针对“最小化、最大化、关闭” 进行了回复
| 提问主题 | CSDN创作助手 | 文心一言 | |
| 做个程序 | 好的,请问您想要做什么类型的程序呢?例如游戏、工具、网站等。 | 当然可以,但我需要更多的细节才能创建适合您需求的程序。请告诉我您想要做什么类型的程序,例如: 网站 游戏 桌面应用程序 移动应用程序 机器学习或人工智能项目 其他(请说明) 另外,请告诉我您想使用哪种编程语言或技术(例如Python、Java、JavaScript、C++等)。 | |
| 做个C/S结构的程序 | 很抱歉,我需要更具体的指令和需求才能回答这个问题。请提供更多详细信息,例如您需要一个什么样的C/S程序?需要用什么编程语言?需要实现什么功能?等等。 | 
| |
| 做个程序登录界面 | 
| 好的,以下是一个简单的Python程序登录界面的示例: import tkinter as tk from tkinter import messagebox def login(): username = entry_username.get() password = entry_password.get() if username == 'admin' and password == 'password': messagebox.showinfo('登录成功', '欢迎进入系统!') else: messagebox.showerror('登录失败', '用户名或密码错误!') # 创建主窗口 root = tk.Tk() root.title("登录界面") # 创建标签和输入框 label_username = tk.Label(root, text="用户名:") label_username.pack() entry_username = tk.Entry(root) entry_username.pack() label_password = tk.Label(root, text="密码:") label_password.pack() entry_password = tk.Entry(root, show="*") entry_password.pack() # 创建登录按钮 button_login = tk.Button(root, text="登录", command=login) button_login.pack() # 运行主循环 root.mainloop() 这个示例程序使用Python的Tkinter模块创建了一个简单的GUI登录界面。用户输入用户名和密码后,点击“登录”按钮会触发login()函数,该函数会检查用户名和密码是否正确,如果正确则显示一个“登录成功”的消息框,否则显示一个“登录失败”的消息框。 | |
| 用VB做个登录界面 | 可以使用VB的窗体设计功能来创建登录界面,以下是一个简单的例子: 打开VB并创建新项目,选择Windows窗体应用程序。 窗体设计器将打开,选择工具箱中的TextBox控件并将其拖动到窗体上。 右键单击TextBox控件并选择“属性”,更改控件名称为“txtUsername”。 重复步骤2-3以添加另一个TextBox控件,并将其名称更改为“txtPassword”。 添加一个Button控件,并将其文本更改为“登录”。 双击登录按钮,打开代码编辑器。 在代码编辑器中添加以下代码: If txtUsername.Text = "admin" And txtPassword.Text = "password" Then MsgBox("登录成功") Else MsgBox("登录失败") End If | 以下是一个使用VB.NET编写的简单登录界面的示例代码: vb.net`Public Class LoginForm Private Sub LoginButton_Click(sender As Object, e As EventArgs) Handles LoginButton.Click ' 在此处编写验证用户名和密码的代码 ' 如果验证成功,则可以关闭登录窗口并打开主窗口 ' 如果验证失败,则可以显示错误消息 End Sub End Class`` 在这个示例中,我们创建了一个名为LoginForm的窗体,其中包含一个名为LoginButton的按钮。当用户单击该按钮时,将触发LoginButton_Click事件处理程序。在事件处理程序中,您可以编写验证用户名和密码的代码。如果验证成功,您可以关闭登录窗口并打开主窗口。如果验证失败,您可以显示错误消息。 请注意,这只是一个简单的示例,您需要根据您的具体需求进行修改和扩展。 | |
| 以上界面提示用户名、密码不能为空 | 请填写用户名和密码,这两个信息不能为空。 | 如果您在登录界面遇到提示"用户名、密码不能为空"的错误,这通常意味着您在尝试登录时没有提供用户名和密码。登录系统需要这些凭据来验证您的身份,因此它们不能为空。 为了解决这个问题,请确保在登录时提供有效的用户名和密码。请注意以下几点: 检查用户名和密码是否正确:确保您输入的用户名和密码与您的账户信息匹配。请注意,用户名和密码是区分大小写的,因此请确保输入正确的字符。 检查输入字段是否为空:在输入用户名和密码之前,请确保输入字段不为空。有些系统会在输入字段为空时显示此错误消息。 清除缓存和Cookies:有时,浏览器缓存或Cookies可能会导致登录界面出现问题。尝试清除浏览器缓存和Cookies,然后重新加载登录页面并尝试再次登录。 尝试其他浏览器或设备:如果问题仍然存在,可以尝试使用其他浏览器或设备登录,以确定问题是否与特定的浏览器或设备相关。 联系技术支持:如果您仍然无法解决问题,建议联系相关系统的技术支持团队,以获取帮助和解决方案。 总之,确保提供有效的用户名和密码,并遵循上述步骤进行检查和解决问题,您应该能够成功登录系统。 | |
| 设计登录界面提示用户名、密码不能为空 | 可以在登录界面的输入框下方添加文字,提示用户输入用户名和密码。例如: 在“用户名”输入框下方添加文字“请输入用户名”。 在“密码”输入框下方添加文字“请输入密码”。 在登录按钮下方添加文字“用户名和密码不能为空”。 同时,可以在用户未输入用户名或密码时,禁用登录按钮,并在输入框边框或背景色中添加红色提示框,提示用户输入用户名和密码。 | 为了设计一个登录界面,并提示用户名和密码不能为空,你可以使用以下步骤: 创建一个登录界面:首先,你需要创建一个登录界面,其中包含用户名和密码的输入字段,以及一个登录按钮。你可以使用HTML、CSS和JavaScript来创建这个界面。 添加验证逻辑:在用户名和密码输入字段的下方,你可以添加一些JavaScript代码来验证输入是否为空。例如,你可以使用以下代码: javascript复制代码 function validateForm() { var username = document.getElementById("username").value; var password = document.getElementById("password").value; if (username == "" || password == "") { alert("用户名和密码不能为空!"); return false; } // 如果验证通过,则可以继续处理登录逻辑 // ... } 绑定验证函数:将验证函数绑定到登录按钮的点击事件上,以便在用户点击登录按钮时触发验证。例如,你可以使用以下代码: html复制代码 <button οnclick="validateForm()">登录</button> 显示错误消息:在验证函数中,如果用户名和密码有任何一个为空,则可以使用alert()函数显示错误消息。用户在输入有效的用户名和密码之前将无法登录。 处理登录逻辑:如果验证通过,则可以在验证函数中继续处理登录逻辑,例如发送请求到服务器进行身份验证。 通过按照上述步骤,你可以设计一个具有提示用户名和密码不能为空功能的登录界面。记得根据你的具体需求和设计要求进行适当的调整和美化。 | |
| 设计C/S登录界面提示用户名、密码不能为空 | 可以使用以下代码实现: import tkinter as tk def login(): username = entry_username.get() password = entry_password.get() if not username or not password: # 如果用户名或密码为空 label_info.config(text="用户名或密码不能为空!", fg="red") else: label_info.config(text="登录成功!", fg="green") # 创建窗口 root = tk.Tk() root.title("登录界面") # 创建标签、文本框和按钮 label_username = tk.Label(root, text="用户名:") entry_username = tk.Entry(root) label_username.grid(row=0, column=0) entry_username.grid(row=0, column=1) label_password = tk.Label(root, text="密码:") entry_password = tk.Entry(root, show="*") label_password.grid(row=1, column=0) entry_password.grid(row=1, column=1) button_login = tk.Button(root, text="登录", command=login) button_login.grid(row=2, columnspan=2) label_info = tk.Label(root, text="") label_info.grid(row=3, columnspan=2) root.mainloop() 上述代码创建了一个简单的登录窗口,当用户点击“登录”按钮时,会检查用户名和密码是否为空。如果为空,则提示“用户名或密码不能为空!”;否则,提示“登录成功!”。 if not username or not password:这一行代码判断了用户名或密码是否为空。如果为空,则label_info的文本内容为“用户名或密码不能为空!”,字体颜色为红色;否则,文本内容为“登录成功!”,字体颜色为绿色。 | 在C/S(客户端-服务器)架构中,设计登录界面并提示用户名、密码不能为空,涉及到前端界面设计和后端验证处理。以下是一个简单的示例,使用C#语言和Windows Forms应用程序来演示如何实现这个功能: 创建Windows Forms应用程序: 在Visual Studio中创建一个新的Windows Forms应用程序项目。 在窗体设计器上,添加两个Label控件(标签)用于显示“用户名”和“密码”,以及两个TextBox控件用于用户输入。 添加一个Button控件作为登录按钮,并将其Text属性设置为“登录”。 添加验证逻辑: 双击登录按钮,在代码编辑器中创建一个按钮点击事件处理程序。 在事件处理程序中,获取用户名和密码输入框的文本值,并进行验证。 如果任一输入框为空,显示错误消息提示用户名或密码不能为空。 显示错误消息: 在验证逻辑中,如果用户名或密码为空,可以使用MessageBox.Show()方法显示错误消息。 处理登录逻辑: 如果用户名和密码都不为空,可以在事件处理程序中继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 下面是一个简单的C#代码示例: csharp复制代码 using System; using System.Windows.Forms; namespace LoginApp { public partial class MainForm : Form { public MainForm() { InitializeComponent(); } private void btnLogin_Click(object sender, EventArgs e) { string username = txtUsername.Text; string password = txtPassword.Text; if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(password)) { MessageBox.Show("用户名和密码不能为空!"); } else { // 这里可以继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 } } } } 请注意,这只是一个简单的示例,用于演示如何设计C/S架构中的登录界面并提示用户名、密码不能为空。在实际应用中,还需要考虑安全性、错误处理、用户体验等方面。 | |
| 设计C/S登录界面提示用户名、密码不能为空,显示验证码输入框 | 下面是一个示例代码,实现了一个简单的C/S登录界面,包括用户名、密码、验证码等输入框和提示信息。 客户端代码: import tkinter as tk from tkinter import messagebox class LoginClient(tk.Frame): def __init__(self, master=None): super().__init__(master) self.master = master self.pack() self.create_widgets() def create_widgets(self): self.username_label = tk.Label(self, text="用户名") self.username_label.grid(row=0, column=0, pady=10) self.username_entry = tk.Entry(self) self.username_entry.grid(row=0, column=1, pady=10) self.password_label = tk.Label(self, text="密码") self.password_label.grid(row=1, column=0, pady=10) self.password_entry = tk.Entry(self, show="*") self.password_entry.grid(row=1, column=1, pady=10) self.code_label = tk.Label(self, text="验证码") self.code_label.grid(row=2, column=0, pady=10) self.code_entry = tk.Entry(self) self.code_entry.grid(row=2, column=1, pady=10) self.code_button = tk.Button(self, text="更新验证码", command=self.update_code) self.code_button.grid(row=2, column=2, pady=10) self.login_button = tk.Button(self, text="登录", command=self.login) self.login_button.grid(row=3, column=1, pady=10) self.message_label = tk.Label(self, text="") self.message_label.grid(row=4, column=0, columnspan=3, pady=10) def update_code(self): code = "" # 生成验证码的代码 self.code_entry.delete(0, tk.END) self.code_entry.insert(0, code) def login(self): username = self.username_entry.get() password = self.password_entry.get() code = self.code_entry.get() if not username or not password: messagebox.showinfo("提示", "用户名和密码不能为空") elif not code: messagebox.showinfo("提示", "验证码不能为空") else: # 发送登录请求的代码 self.message_label.config(text="正在登录...") 服务器端代码: import socket SERVER_ADDRESS = ('localhost', 9000) CODE = "" # 保存当前验证码的值 def handle_login_request(conn, data): global CODE username, password, code = data.split("|") if not username or not password: conn.send("用户名和密码不能为空".encode()) elif not code: conn.send("验证码不能为空".encode()) elif code != CODE: conn.send("验证码错误".encode()) else: # 处理登录的代码 conn.send("登录成功".encode()) def handle_request(conn): while True: data = conn.recv(1024).decode() if not data: break if data.startswith("login|"): handle_login_request(conn, data[6:]) else: conn.send("无效的请求".encode()) conn.close() def main(): global CODE # 启动服务器的代码 if __name__ == '__main__': main() 说明: 客户端界面使用了tkinter库,包括Label、Entry、Button和messagebox等组件来实现。 在客户端界面中,update_code方法用于生成并更新验证码,login方法用于处理登录请求,如果用户名、密码或验证码为空,则弹出提示框;否则发送登录请求到服务器。 在服务器端代码中,handle_login_request方法用于处理登录请求,如果用户名、密码或验证码为空,则返回相应的错误信息;如果验证码错误,则返回“验证码错误”的错误信息;否则处理登录的代码略。 服务器端代码在主函数中启动服务器,并在循环中等待客户端请求,对于每个请求,调用handle_request方法来处理。 | 为了设计一个C/S(客户端-服务器)架构的登录界面,并添加验证码输入框,你可以使用以下步骤: 创建Windows Forms应用程序: 在Visual Studio中创建一个新的Windows Forms应用程序项目。 在窗体设计器上,添加两个Label控件(标签)用于显示“用户名”和“密码”,以及两个TextBox控件用于用户输入。 添加一个Label控件用于显示“验证码”,以及一个TextBox控件用于用户输入验证码。 添加一个Button控件作为登录按钮,并将其Text属性设置为“登录”。 添加验证逻辑: 双击登录按钮,在代码编辑器中创建一个按钮点击事件处理程序。 在事件处理程序中,获取用户名、密码和验证码输入框的文本值,并进行验证。 如果任一输入框为空,显示错误消息提示用户名或密码不能为空,以及验证码必须填写。 显示错误消息: 在验证逻辑中,如果用户名或密码为空,或者使用验证码不正确,可以使用MessageBox.Show()方法显示错误消息。 处理登录逻辑: 如果用户名和密码都不为空,且验证码正确,可以在事件处理程序中继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 下面是一个简单的C#代码示例: csharp复制代码 using System; using System.Windows.Forms; namespace LoginApp { public partial class MainForm : Form { public MainForm() { InitializeComponent(); } private void btnLogin_Click(object sender, EventArgs e) { string username = txtUsername.Text; string password = txtPassword.Text; string captcha = txtCaptcha.Text; if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(password)) { MessageBox.Show("用户名和密码不能为空!"); } else if (string.IsNullOrEmpty(captcha)) { MessageBox.Show("验证码必须填写!"); } else if (captcha != "1234") // 假设正确的验证码是1234 { MessageBox.Show("验证码不正确!"); } else { // 这里可以继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 } } } } 请注意,这只是一个简单的示例,用于演示如何设计C/S架构中的登录界面并添加验证码输入框。在实际应用中,还需要考虑安全性、错误处理、用户体验等方面。 | |
| 设计C/S登录界面包含最小化、最大化、关闭按钮 | 以下是一个简单的C#示例代码,用于设计一个基本的登录界面,其中包含最小化、最大化和关闭按钮。 public partial class LoginForm : Form { public LoginForm() { InitializeComponent(); } // 最小化按钮 private void MinimizeButton_Click(object sender, EventArgs e) { this.WindowState = FormWindowState.Minimized; } // 最大化/还原按钮 private void MaximizeButton_Click(object sender, EventArgs e) { if (this.WindowState == FormWindowState.Normal) { this.WindowState = FormWindowState.Maximized; } else { this.WindowState = FormWindowState.Normal; } } // 关闭按钮 private void CloseButton_Click(object sender, EventArgs e) { this.Close(); } } 在上述代码中,我们可以看到定义了最小化、最大化和关闭按钮的单击事件。每当用户单击一个按钮时,相应的事件处理程序将被调用,以实现相应的功能:将窗体最小化、将窗体最大化/还原或关闭窗体。 | 为了设计一个C/S(客户端-服务器)架构的登录界面,并包含最小化、最大化和关闭按钮,你可以使用以下步骤: 创建Windows Forms应用程序: 在Visual Studio中创建一个新的Windows Forms应用程序项目。 在窗体设计器上,添加两个Label控件(标签)用于显示“用户名”和“密码”,以及两个TextBox控件用于用户输入。 添加一个Button控件作为登录按钮,并将其Text属性设置为“登录”。 添加最小化、最大化和关闭按钮: 在窗体设计器上,添加一个MenuStrip控件。 在MenuStrip控件上,添加三个ToolStripMenuItem控件,分别用于最小化、最大化和关闭窗口。 将ToolStripMenuItem控件的Text属性分别设置为“最小化”、“最大化”和“关闭”。 处理按钮事件: 双击最小化、最大化和关闭按钮,在代码编辑器中为每个按钮创建一个点击事件处理程序。 在事件处理程序中,编写代码来执行相应的操作,例如最小化窗口、最大化窗口或关闭窗口。 添加验证逻辑: 在登录按钮的点击事件处理程序中,获取用户名和密码输入框的文本值,并进行验证。 如果任一输入框为空,显示错误消息提示用户名或密码不能为空。 显示错误消息: 在验证逻辑中,如果用户名或密码为空,可以使用MessageBox.Show()方法显示错误消息。 处理登录逻辑: 如果用户名和密码都不为空,可以在登录按钮的点击事件处理程序中继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 下面是一个简单的C#代码示例: csharp复制代码 using System; using System.Windows.Forms; namespace LoginApp { public partial class MainForm : Form { public MainForm() { InitializeComponent(); } private void btnLogin_Click(object sender, EventArgs e) { string username = txtUsername.Text; string password = txtPassword.Text; if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(password)) { MessageBox.Show("用户名和密码不能为空!"); } else { // 这里可以继续编写登录逻辑,例如通过网络连接到服务器进行身份验证。 } } private void mnuMinimize_Click(object sender, EventArgs e) { this.WindowState = FormWindowState.Minimized; } private void mnuMaximize_Click(object sender, EventArgs e) { if (this.WindowState == FormWindowState.Maximized) { this.WindowState = FormWindowState.Normal; } else { this.WindowState = FormWindowState.Maximized; } } private void mnuClose_Click(object sender, EventArgs e) { this.Close(); } } } 请注意,这只是一个简单的示例,用于演示如何设计C/S架构中的登录界面并添加最小化、最大化和关闭按钮。在实际应用中,还需要考虑安全性、错误处理、用户体验等方面。 |